Ue4 影 濃さ

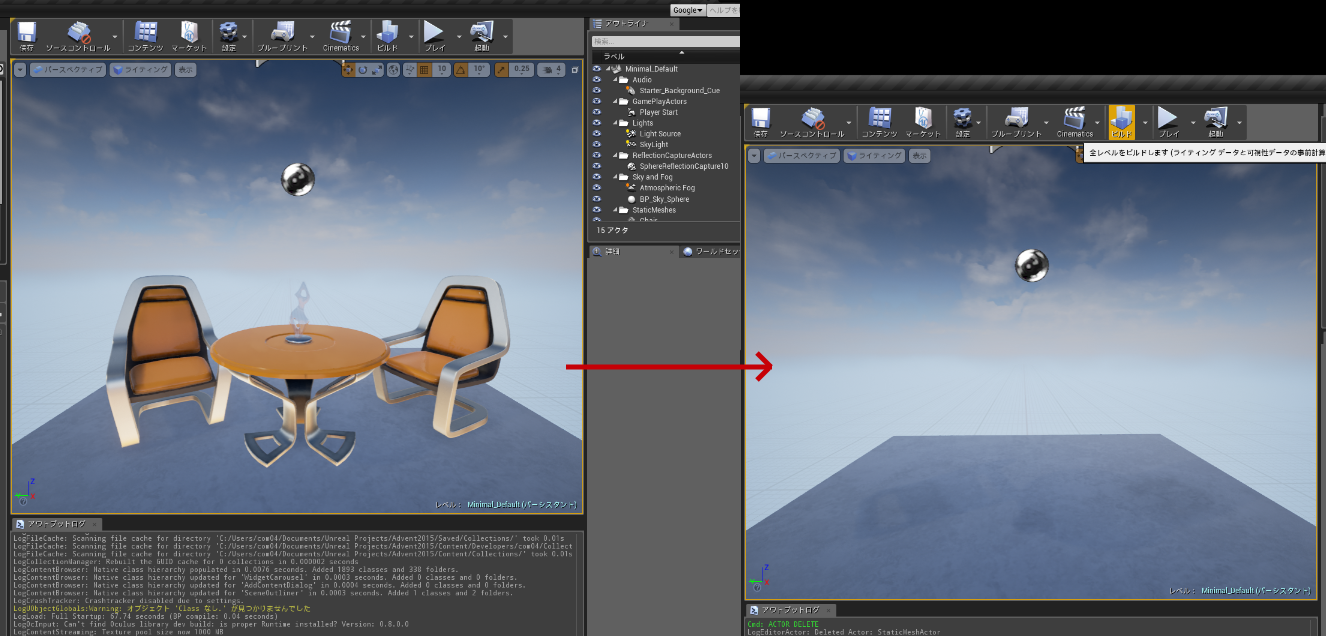
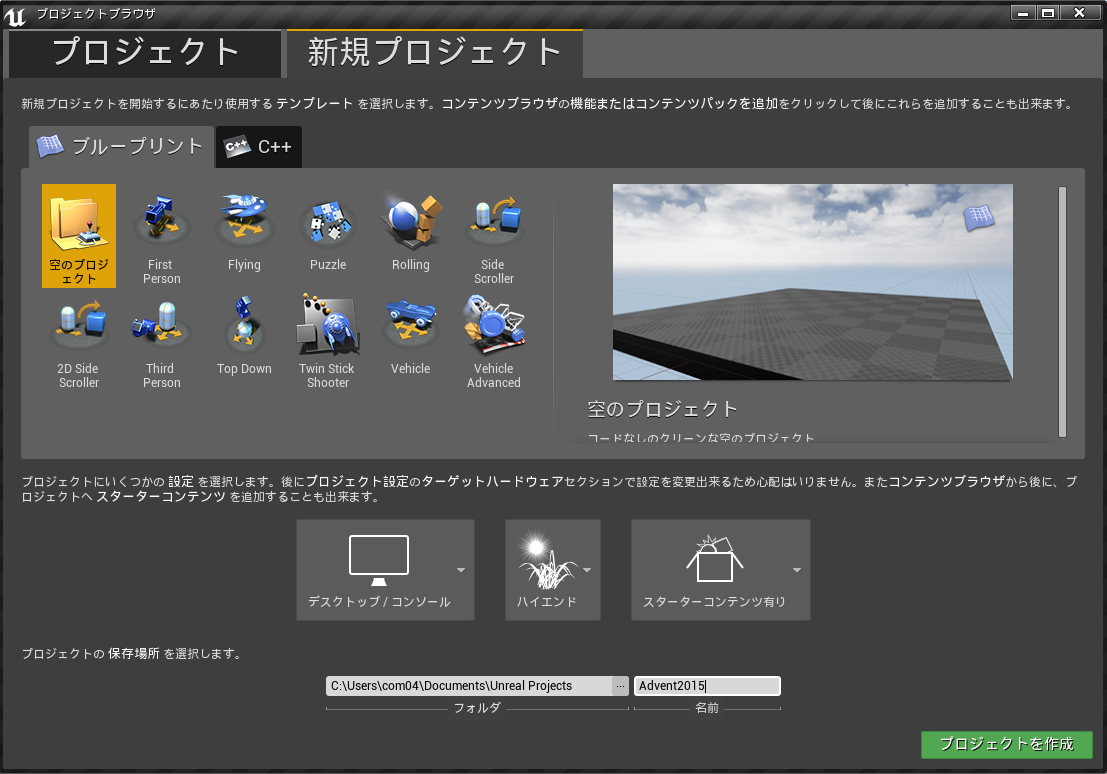
Unreal Engine 4 Ue4 其の弐 Advent Calendar 15 モデル Ue4 Document Com04

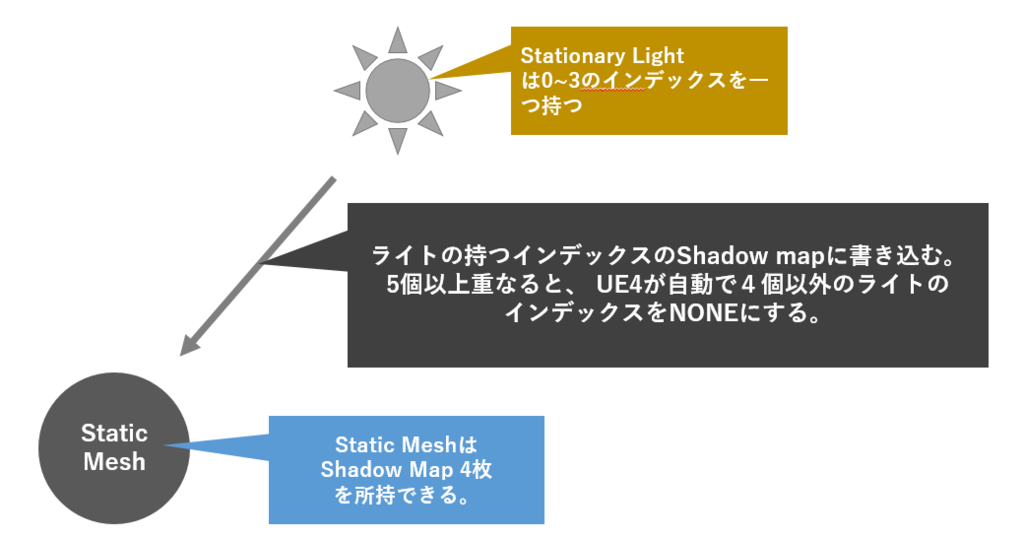
Stationary Light の影について だらけ者だらけ

もんしょの巣穴blog Ue4

Oculus向け Ue4で丸影を表示してみた 未完成記事 15 01 現在 ぼっちプログラマのメモ

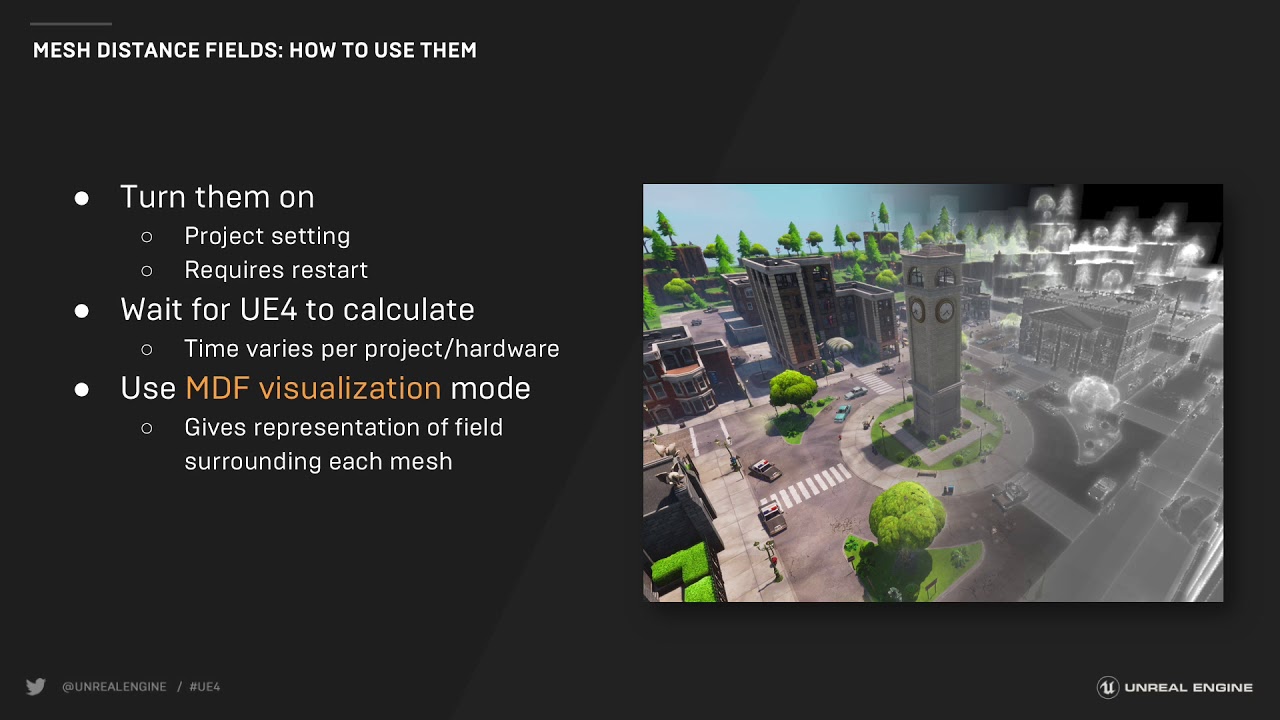
メッシュ ディスタンス フィールドの設定のリファレンス Unreal Engine Documentation

3d人 3dnchu Cg情報ブログさん がハッシュタグ Ue4 をつけたツイート一覧 1 Whotwi グラフィカルtwitter分析


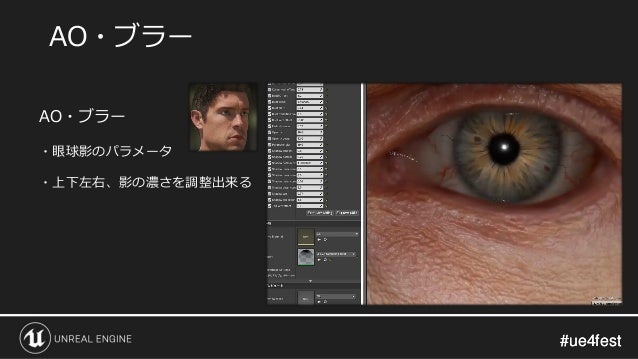
Ue4を用いた人間から狼男への変身表現法の解説

Unreal Engine 4 Ue4 其の弐 Advent Calendar 15 モデル Ue4 Document Com04

Unreal Engine 4 Ue4 其の弐 Advent Calendar 15 モデル Ue4 Document Com04

Indie Dev Interview Vol 2 自分の 濃さ を大事にしたい Unreal Engine 4で独自の世界を演出するreminisce Gamesindustry Biz Japan Edition

Unreal Engine 4 Ue4 其の弐 Advent Calendar 15 モデル Ue4 Document Com04

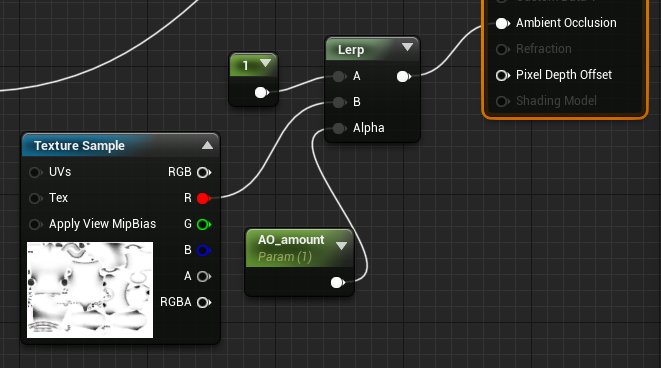
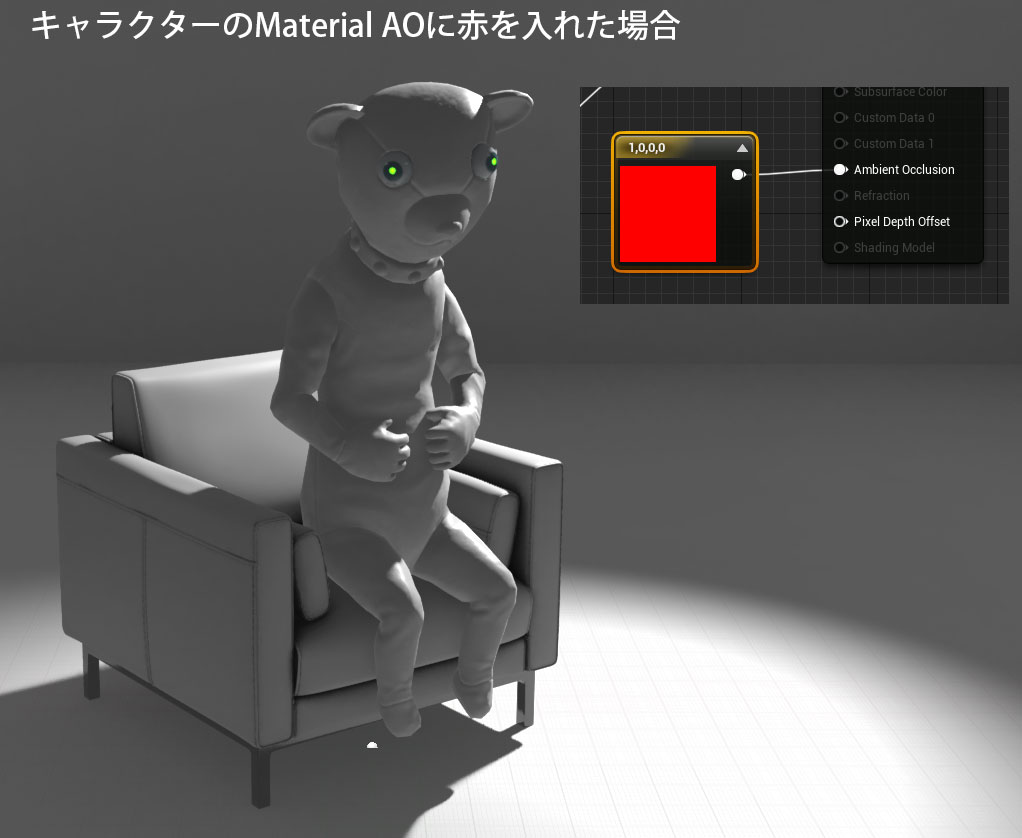
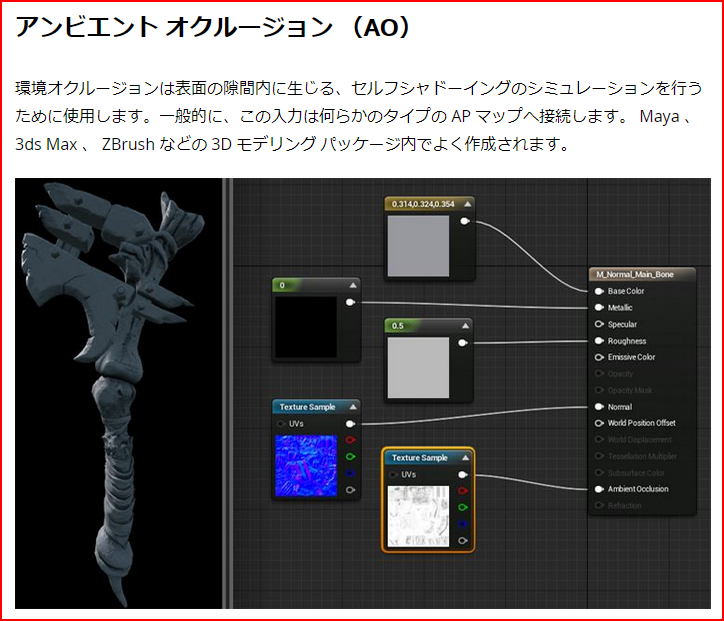
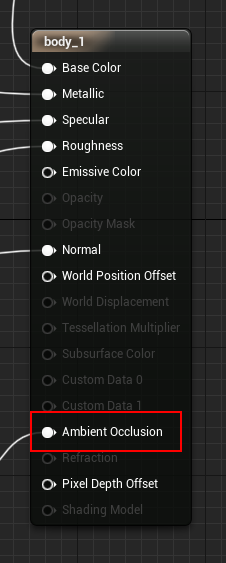
Ue4小ネタ マテリアルのaoってなんだ Hk3d Jp

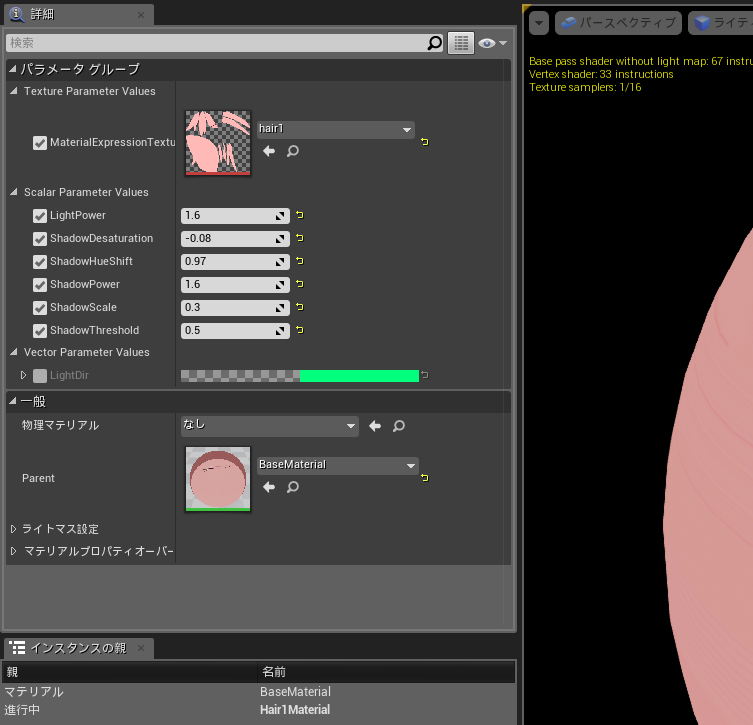
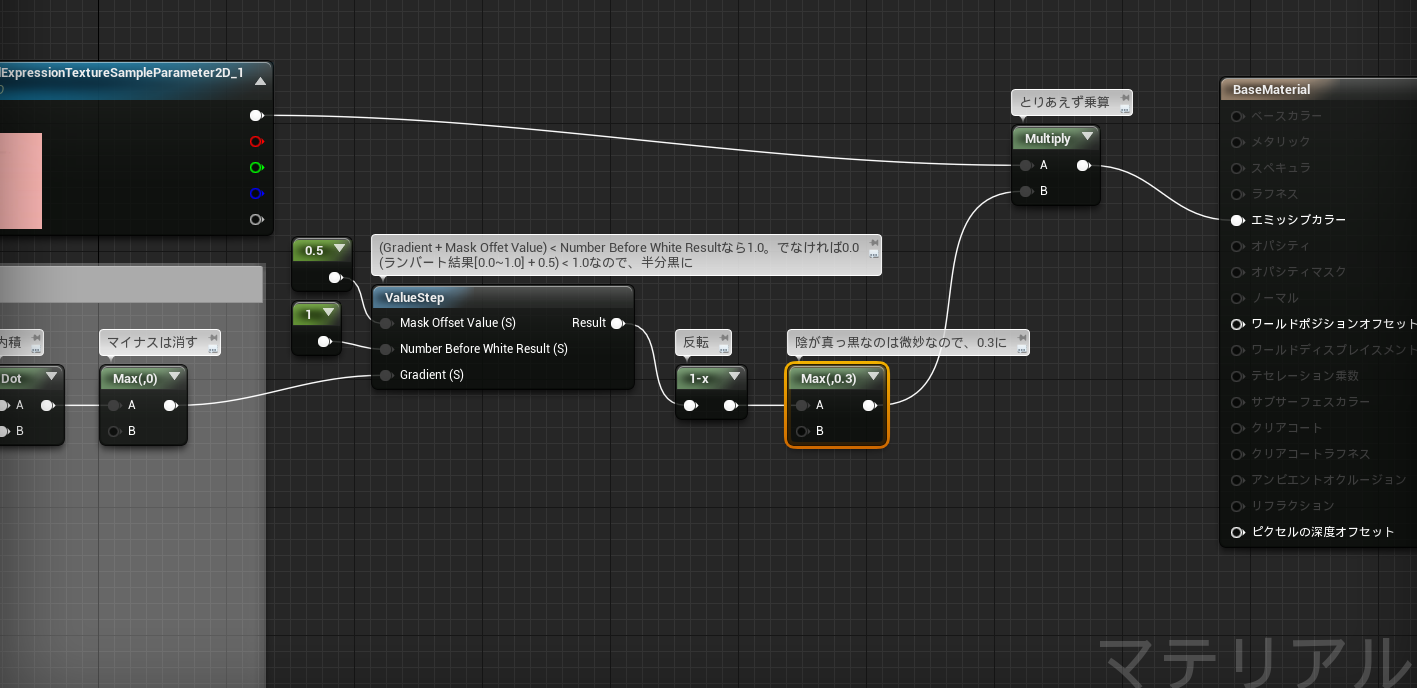
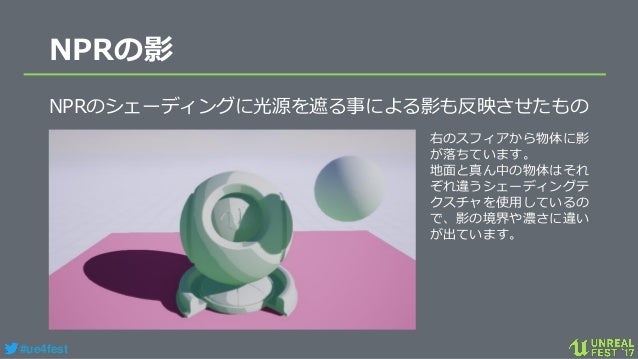
Ue4のライティング解体新書 効果的なnprのためにライティングの仕組みを理解しよう

Ue4のポテンシャルは高いが使い方がわからん 今後の方針検討 3dcgで何をどう作るか考え中

Ue4 初心者が頑張る建築ビジュアライゼーション ライティング編 すみぬり小屋

Oculus向け Ue4で丸影を表示してみた 未完成記事 15 01 現在 ぼっちプログラマのメモ

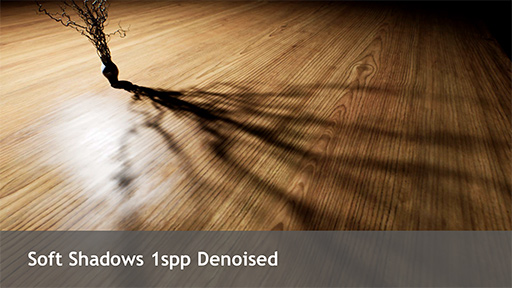
西川善司の3dge ノイジーな素材からレイトレ品質映像をリアルタイムに作る Project Spotlight の技術にgpuの新たな進化が見えた

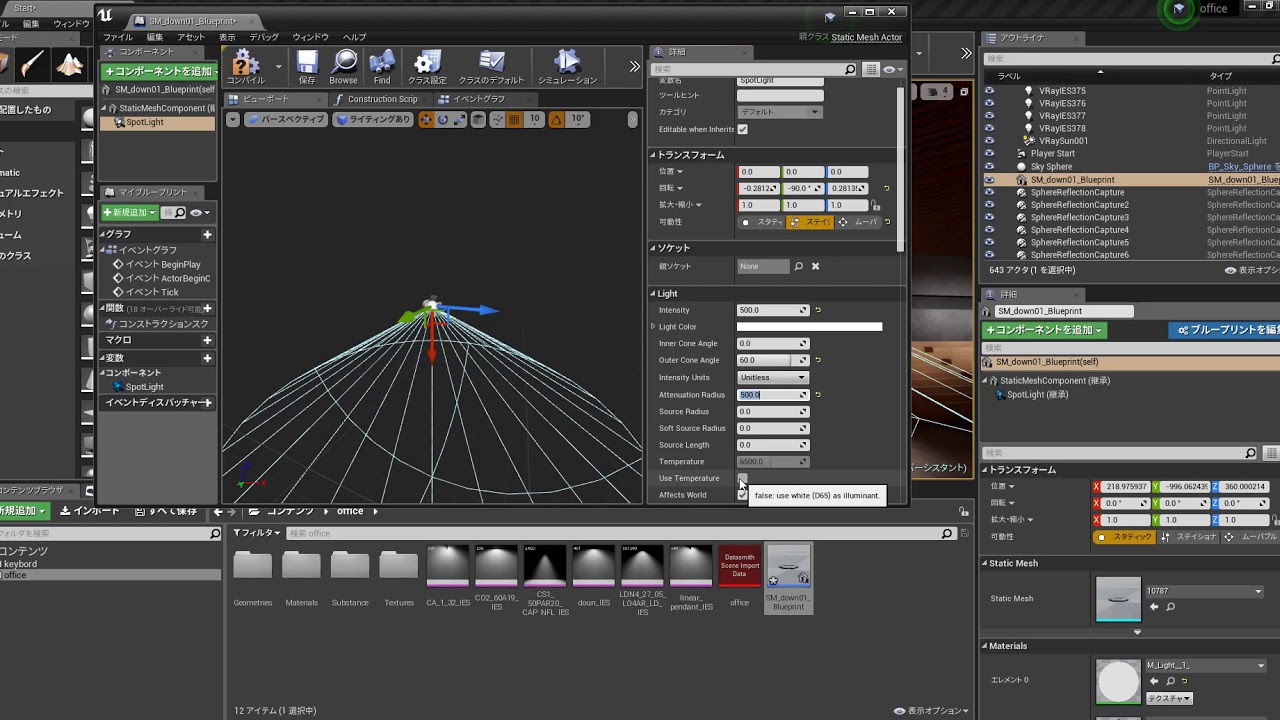
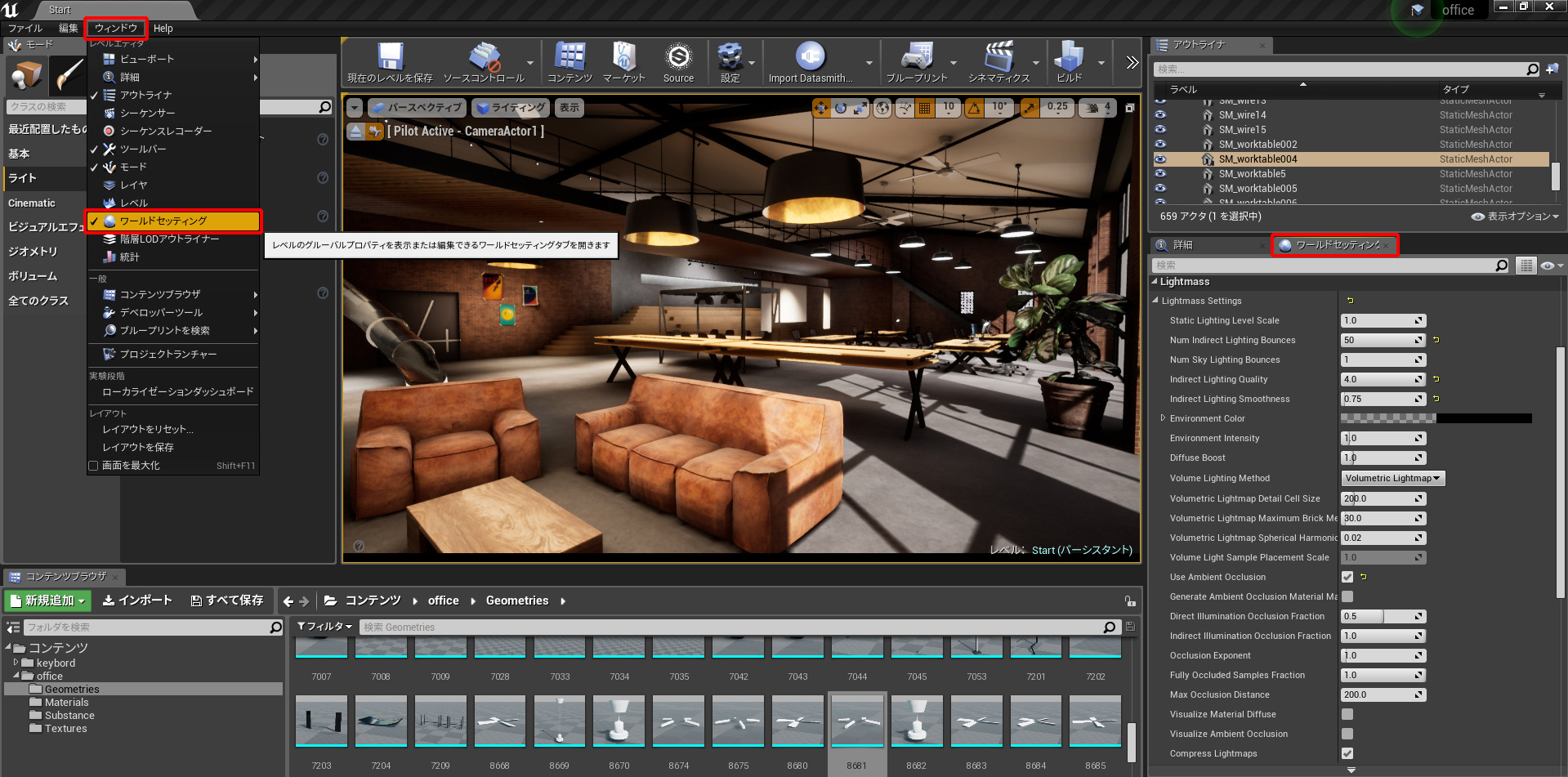
第4回 ライティングしてみよう 3ds Max Unrealengine4で建築ビジュアライゼーション データフォーマットdatasmithを使ったワークフロー Area Japan

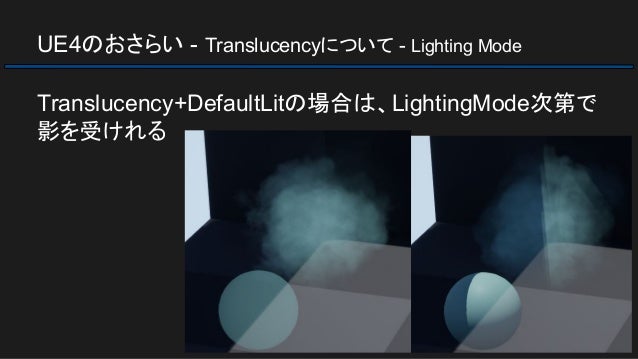
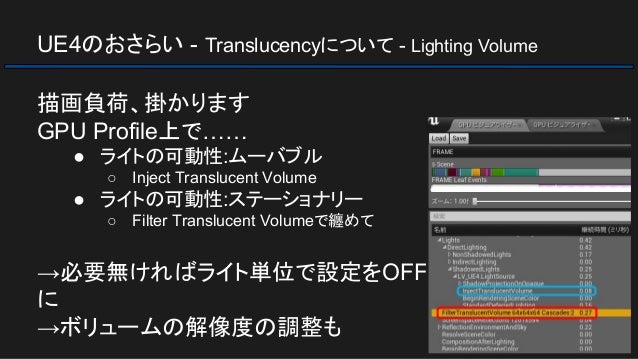
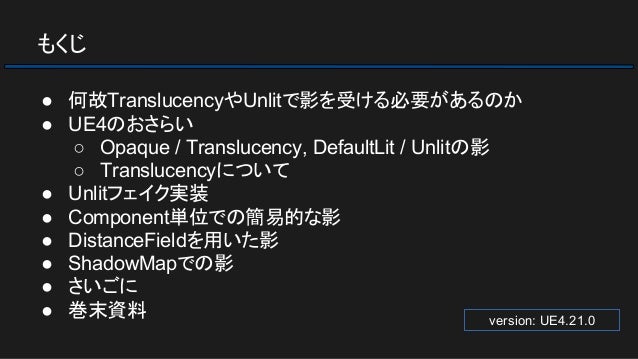
Ue4でtranslucencyやunlitに影を落としたい

Indie Dev Interview Vol 2 自分の 濃さ を大事にしたい Unreal Engine 4で独自の世界を演出するreminisce Gamesindustry Biz Japan Edition

拡張性のリファレンス Unreal Engine Documentation

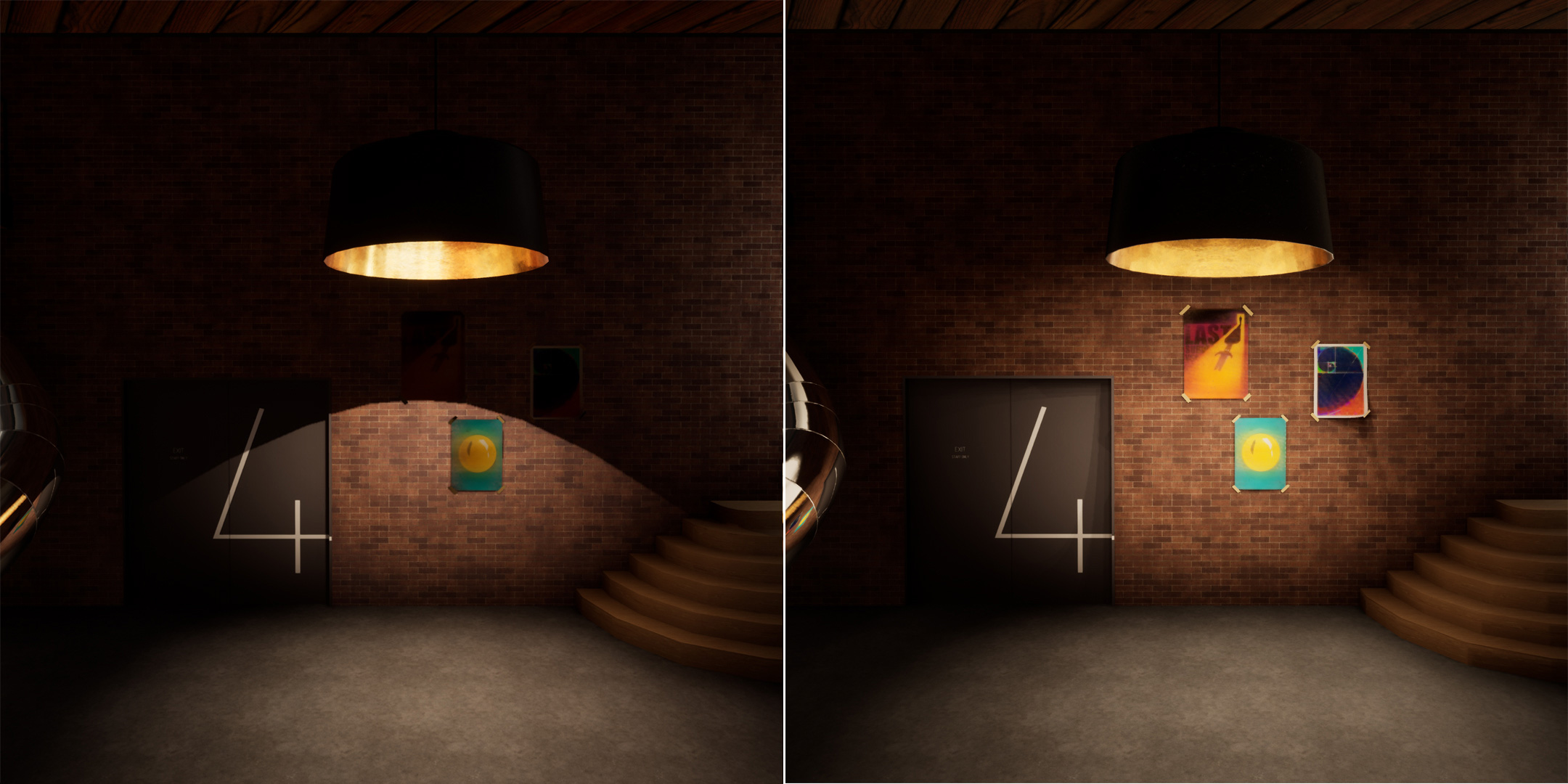
初心者向けue4 一番簡単に黒くて暗い影を明るくする方法について解説 Unrealenginedrive

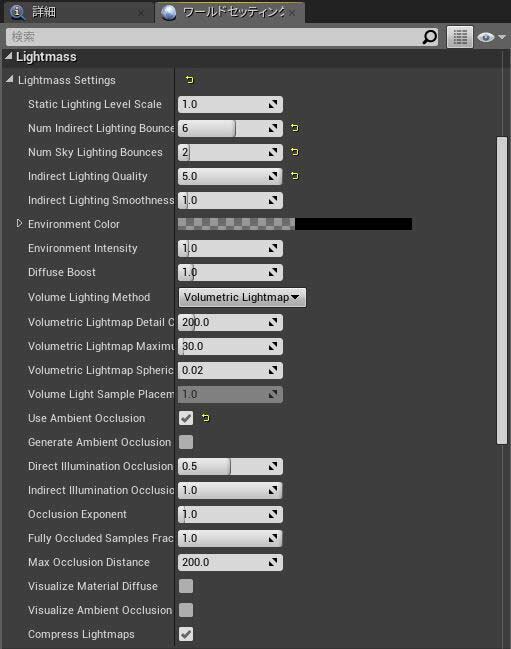
ライトマス グローバル イルミネーション Unreal Engine Documentation

第4回 ライティングしてみよう 3ds Max Unrealengine4で建築ビジュアライゼーション データフォーマットdatasmithを使ったワークフロー Area Japan

Yorung S Hotfix August 18

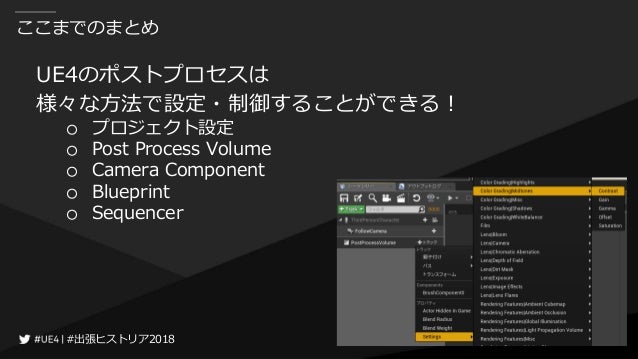
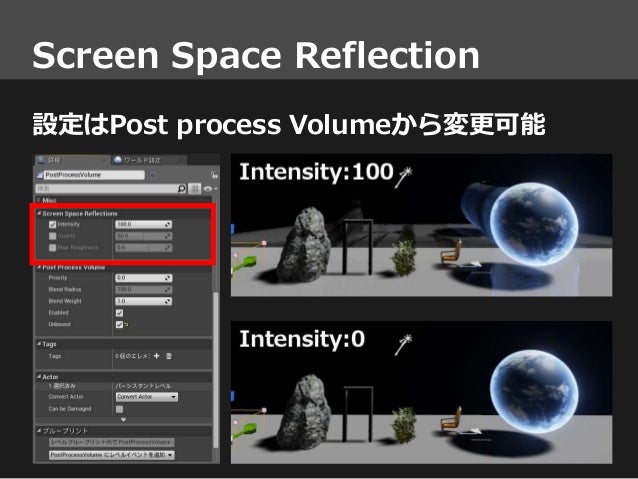
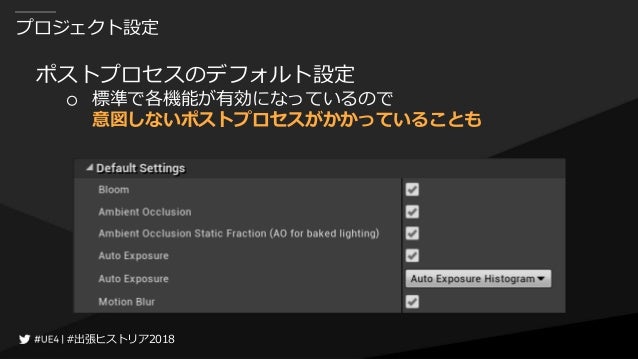
猫でも分かるue4のポストプロセスを使った演出 絵作り

マテリアルのプロパティ Unreal Engine Documentation

Ue4小ネタ マテリアルのaoってなんだ Hk3d Jp

距離フィールド アンビエント オクルージョン Unreal Engine Documentation

カリギュラオーバードーズにおけるue4へのデータ移植の手引き

3d人 3dnchu Cg情報ブログさん がハッシュタグ Ue4 をつけたツイート一覧 1 Whotwi グラフィカルtwitter分析

動的シーン シャドウ Unreal Engine Documentation

第4回 ライティングしてみよう 3ds Max Unrealengine4で建築ビジュアライゼーション データフォーマットdatasmithを使ったワークフロー Area Japan

Ue4小ネタ マテリアルのaoってなんだ Hk3d Jp

3d人 3dnchu Cg情報ブログさん がハッシュタグ Ue4 をつけたツイート一覧 1 Whotwi グラフィカルtwitter分析

Ue4のdecalを掘り下げる Qiita

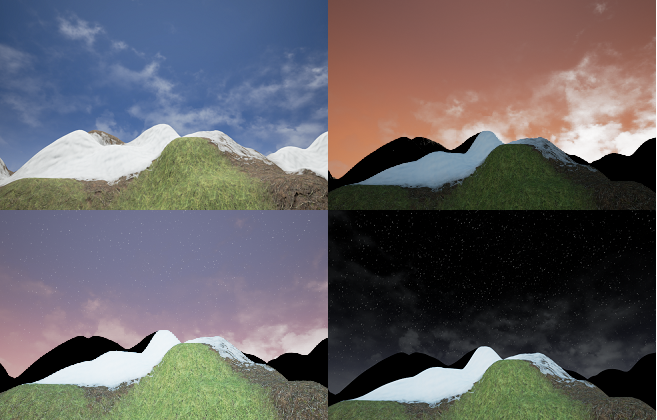
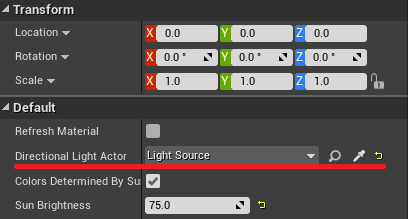
Ue4 天球の設定方法 株式会社ヒストリア

3d人 3dnchu Cg情報ブログさん がハッシュタグ Ue4 をつけたツイート一覧 1 Whotwi グラフィカルtwitter分析

Ue4 天球の設定方法 株式会社ヒストリア

Ue4背景アーティスト勉強会 後編 実演 解説

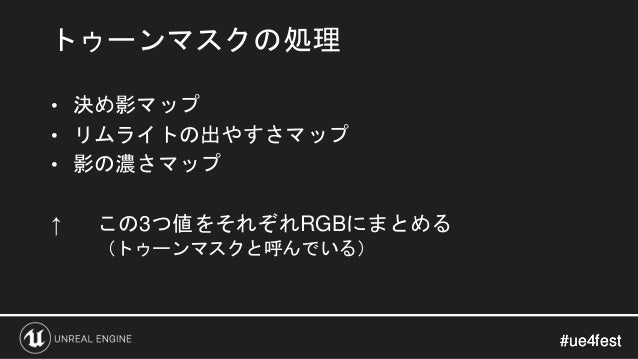
Unreal Engineを使用した商用タイトルで のノンフォトリアルレンダリング Npr 事例

Ue4小ネタ マテリアルのaoってなんだ Hk3d Jp

Ue4 ライトの可動性とパフォーマンスについて Let S Enjoy Unreal Engine

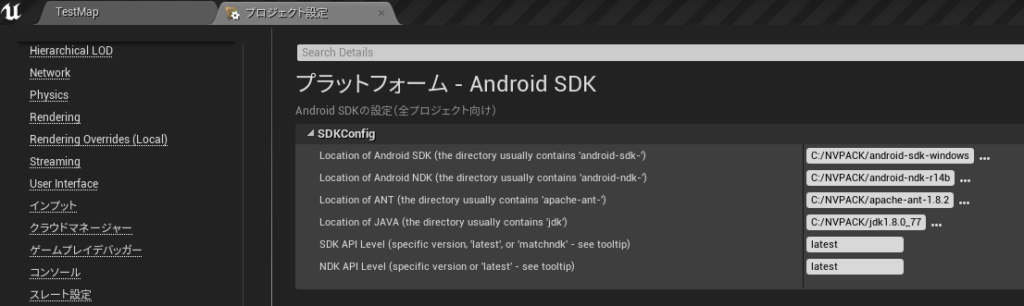
サバ管屋がunreal Engine 4でアプリケーションを開発してみる Ue4セッティング編 Skyarch Broadcasting

メッシュ ディスタンス フィールドの設定のリファレンス Unreal Engine Documentation

Stationary Light の影について だらけ者だらけ

猫でも分かるue4のポストプロセスを使った演出 絵作り

Ue4背景アーティスト勉強会 後編 実演 解説

Stationary Light の影について だらけ者だらけ

Ue4 初心者が頑張る建築ビジュアライゼーション ライティング編 すみぬり小屋

第4回 ライティングしてみよう 3ds Max Unrealengine4で建築ビジュアライゼーション データフォーマットdatasmithを使ったワークフロー Area Japan

初心者向けue4 一番簡単に黒くて暗い影を明るくする方法について解説 Unrealenginedrive

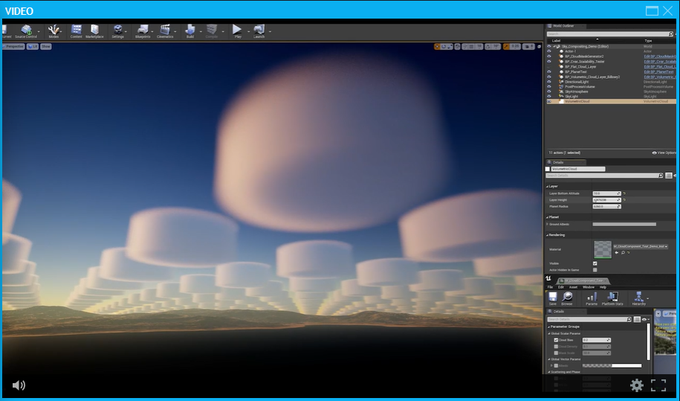
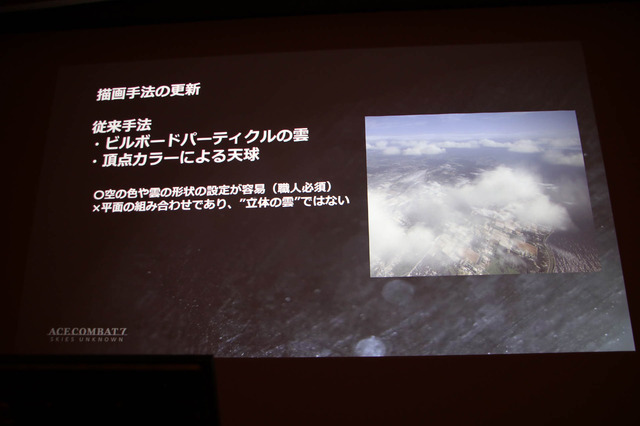
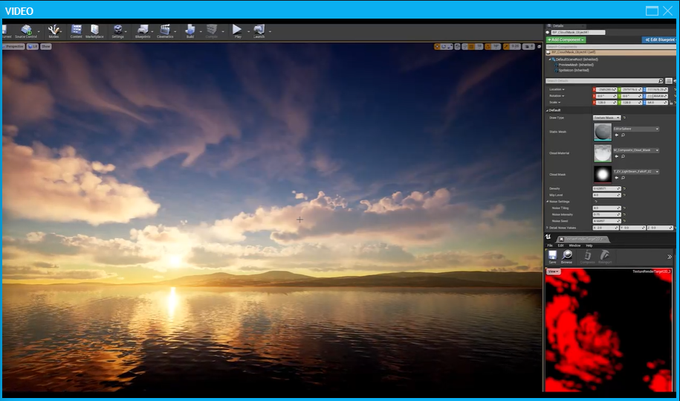
エースコンバット7 の空はこうしてつくられた Ue4とtrueskyを用いた背景制作 Automaton
Oculus向け Ue4で丸影を表示してみた 未完成記事 15 01 現在 ぼっちプログラマのメモ

初心者向けue4 一番簡単に黒くて暗い影を明るくする方法について解説 Unrealenginedrive

Ue4でtranslucencyやunlitに影を落としたい

ゲームの花園

Ue4でモバイル向けハイエンドゲームを作るなら今がちょうどいい 1年後を見据えたモバイルゲーム開発 Unreal Fest West 17 Automaton

Stationary Light の影について だらけ者だらけ

Ue4背景アーティスト勉強会 後編 実演 解説

Ue4小ネタ マテリアルのaoってなんだ Hk3d Jp

Unreal Engine の影について 品質向上

Ue4備忘録

Ue4 天球の設定方法 株式会社ヒストリア

Ue4 ライトの可動性とパフォーマンスについて Let S Enjoy Unreal Engine

Indie Dev Interview Vol 2 自分の 濃さ を大事にしたい Unreal Engine 4で独自の世界を演出するreminisce Gamesindustry Biz Japan Edition

Qyersprbmmejkm

メッシュ ディスタンス フィールドの設定のリファレンス Unreal Engine Documentation

Stationary Light の影について だらけ者だらけ

ライトが当たっていない部分の色変更方法はありますか Ue4 Answerhub

Stationary Light の影について だらけ者だらけ

3d人 3dnchu Cg情報ブログさん がハッシュタグ Ue4 をつけたツイート一覧 1 Whotwi グラフィカルtwitter分析

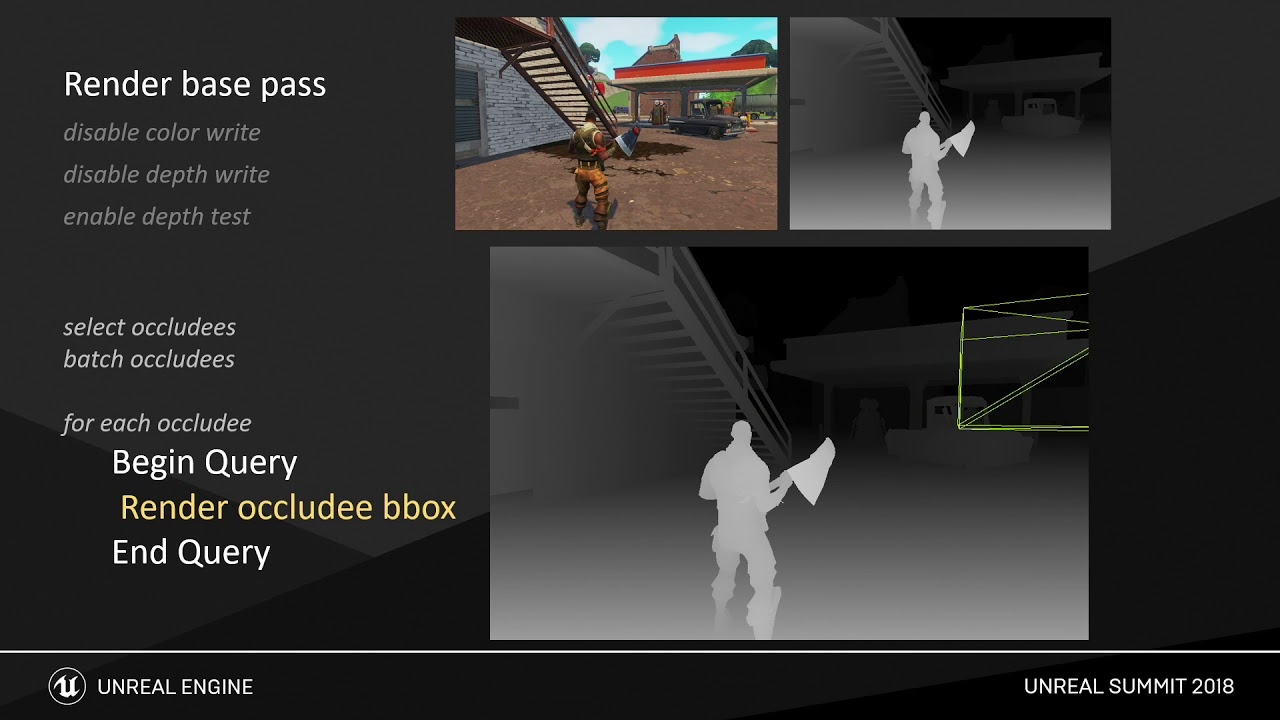
Yorung S Hotfix Unreal Summit 18 Gdc 18 Fortniteのリアルタイムライティング技術について

エースコンバット7 に 空の革新 をもたらしたue4とtrueskyで彩るリアルな空の作り方 Cedec 19 Gamebusiness Jp

カリギュラオーバードーズにおけるue4へのデータ移植の手引き

Ue4 天球の設定方法 株式会社ヒストリア

3d人 3dnchu Cg情報ブログさん がハッシュタグ Ue4 をつけたツイート一覧 1 Whotwi グラフィカルtwitter分析

Indie Dev Interview Vol 2 自分の 濃さ を大事にしたい Unreal Engine 4で独自の世界を演出するreminisce Gamesindustry Biz Japan Edition

猫でも分かるue4のポストプロセスを使った演出 絵作り

第4回 ライティングしてみよう 3ds Max Unrealengine4で建築ビジュアライゼーション データフォーマットdatasmithを使ったワークフロー Area Japan

Ue4 初心者が頑張る建築ビジュアライゼーション ライティング編 すみぬり小屋

Ue4でtranslucencyやunlitに影を落としたい

初心者向けue4 一番簡単に黒くて暗い影を明るくする方法について解説 Unrealenginedrive

Unreal Engine 4 Ue4 其の弐 Advent Calendar 15 モデル Ue4 Document Com04

Ue4でtranslucencyやunlitに影を落としたい

第4回 ライティングしてみよう 3ds Max Unrealengine4で建築ビジュアライゼーション データフォーマットdatasmithを使ったワークフロー Area Japan

拡張性のリファレンス Unreal Engine Documentation

メッシュ ディスタンス フィールドの設定のリファレンス Unreal Engine Documentation

Ue4備忘録

Ue4のライティングとシャドウ アンリアルエンジン開発 Unreal Tips

第4回 ライティングしてみよう 3ds Max Unrealengine4で建築ビジュアライゼーション データフォーマットdatasmithを使ったワークフロー Area Japan

指向性ライト Unreal Engine Documentation

Stationary Light の影について だらけ者だらけ

Ue4 初心者が頑張る建築ビジュアライゼーション ライティング編 すみぬり小屋

第4回 ライティングしてみよう 3ds Max Unrealengine4で建築ビジュアライゼーション データフォーマットdatasmithを使ったワークフロー Area Japan

ライトによる影が出来ない Ue4 Answerhub

エースコンバット7 に 空の革新 をもたらしたue4とtrueskyで彩るリアルな空の作り方 Cedec 19 Gamebusiness Jp

第4回 ライティングしてみよう 3ds Max Unrealengine4で建築ビジュアライゼーション データフォーマットdatasmithを使ったワークフロー Area Japan

西川善司の3dge ノイジーな素材からレイトレ品質映像をリアルタイムに作る Project Spotlight の技術にgpuの新たな進化が見えた

メッシュ ディスタンス フィールドの設定のリファレンス Unreal Engine Documentation



