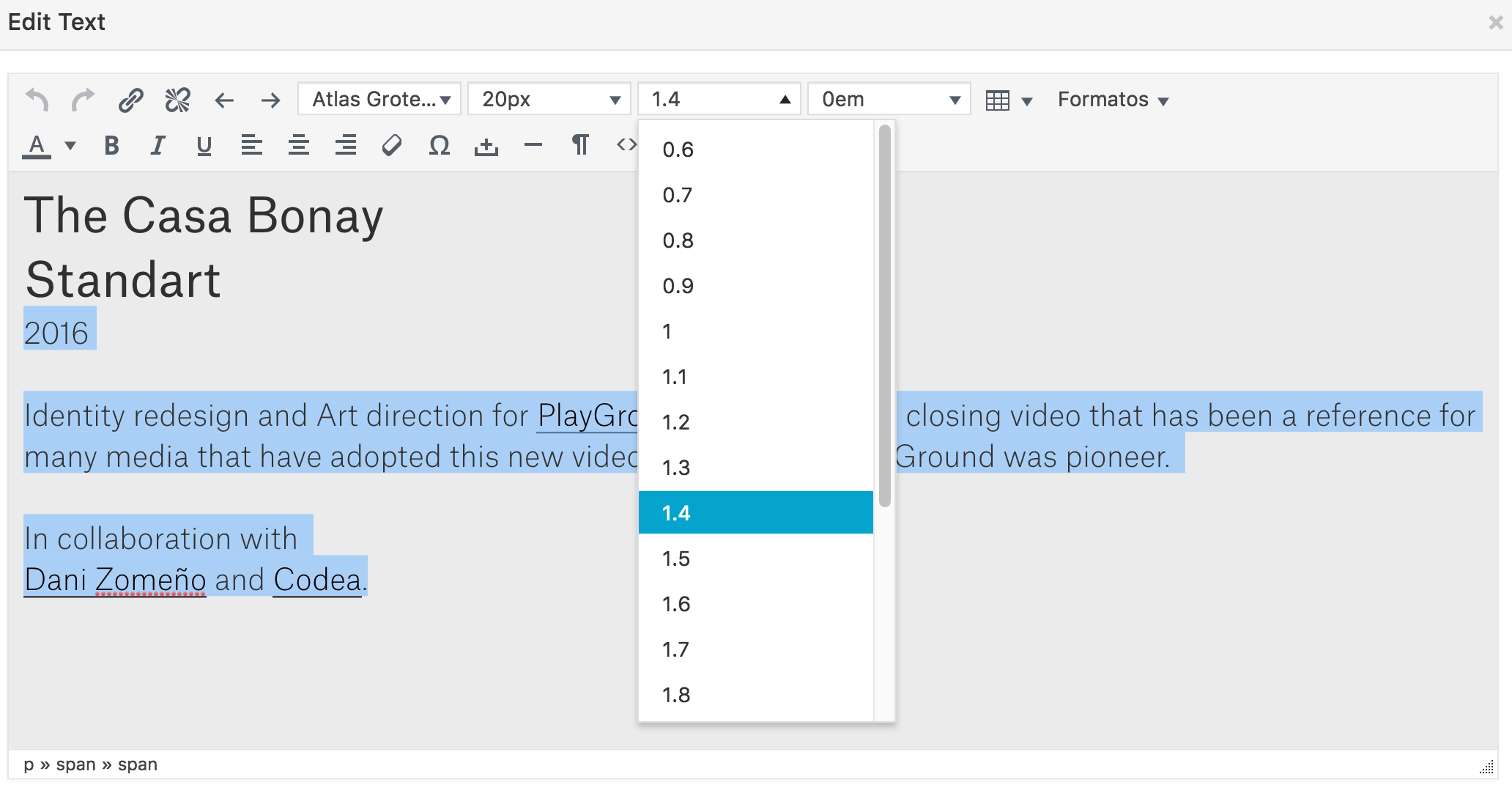
Span Line Height

Illustrative Mathematics
Social Media Banowetz Marketing

Span Docx Cipher Online Safety Privacy

Why Isn T My Inline Block Span Inheriting Height Stack Overflow

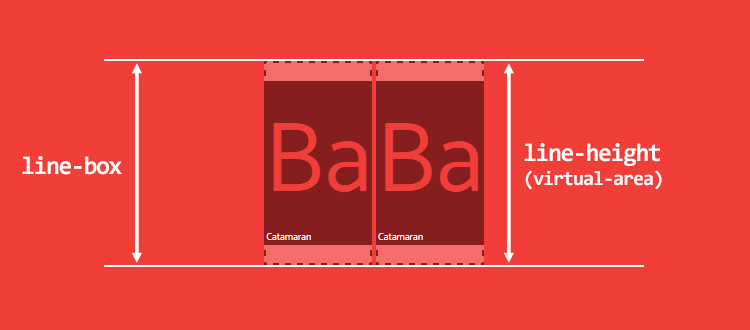
Immersion In Css Font Metrics Line Height And Vertical Align Positive Technologies Blog Sudo Null It News

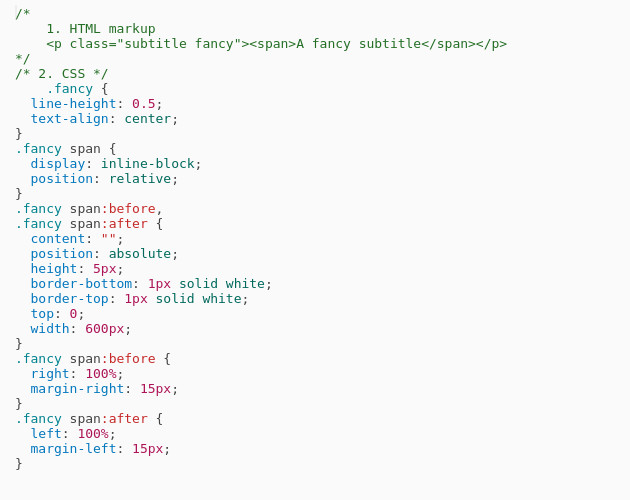
Line On Sides Headers Codepad
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML.

Span line height. Posted 4 weeks ago. #la_icon_boxes_5f4c02d507bcb.la-sc-icon-boxes .wrap-icon .box-icon span{line-height:30px;font-size:30px;width:30px;height:30px} WELLNESS CAPSULES. And Outlook will start to treat your line-height value as an exact value instead.
Posted 3 months ago. Also i used padding properties of textbox, but it is only work between element of report not for line height. The line height can be set in percent as 0% or 500% etc.
No linebreak is created when a span is declared. Our capsules provide an effective and convenient way to incorporate cannabinoids. Posted 3 months ago.
Posted 2 weeks ago. 12pt;"Thank you for considering Sunrise Stores!/spanspan…See this and similar jobs on LinkedIn. When you partner with Sebert Landscape, we’ll build a maintenance plan or landscape design that fits your property and enhances your image.
If 100% means original size. Line spacing is the amount of space between lines of text within a paragraph, the property set by “line-height” in HTML code. $33.00 + $2.00 shipping.
These two tags are containers which are intended to structure the content, but have a complementary role and rendering rules that differ. Many (most?) CSS implementations draw the background box behind inline areas with a height less than the line height, meaning that successive lines are drawn with gaps between their background areas, if there's no block level background color set. New Popular Super Meeseeks Bros Rick and Morty Men's Black T-Shirt Size S-2XL.
Job Descriptionpspan style="font-size:11pt;"span style="line-height:100%;"span…See this and similar jobs on LinkedIn. 1.5× line height on size 12 text is 18 (by math 12 × 1.5). 1.295;"span…See this and similar jobs on LinkedIn.
This value is usually dependent on the font of the rendered page, among other factors. You may encounter a Dalek on your journey, but they can easily be defeated by your Each box contains 2 truffles , TARDIS & Dalek both made as our popular Cookies and Cream Truffle Sign in. Save to Google Drive.
For example, line-height can be set as a length or a unitless value. Text-indent:…See this and similar jobs on LinkedIn. #la_icon_boxes_5f4bc03b267a7.la-sc-icon-boxes .wrap-icon .box-icon span{line-height:46px;font-size:46px;width:46px;height:46px;color:#ff5900}#la_icon_boxes.
Posted 1 week ago. Job Descriptionpspan style="font-size:11pt;"span style="line-height:normal;"span…See this and similar jobs on LinkedIn. Email to friends Share on Facebook - opens in a new window or tab Share on Twitter - opens in a new window or tab Share on Pinterest - opens in a new window or tab.
Some email clients require an extra push in order to get them to behave the way we need. The line-height property specifies the height of a line. There are instances where client styles can’t be overridden at all, or only with hacky work-arounds.
Almost always this spacing value is set to an appropriate value by the browser or the rendering engine. 29 of 47 tutorials How do I use the line-height property?. #la_icon_boxes_5f47c5a67b724.la-sc-icon-boxes .wrap-icon .box-icon span{line-height:34px;font-size:34px;width:34px;height:34px;color:#ffffff}#la_icon_boxes.
The line-height CSS property sets the height of a line box. #101 span background height #131 span line height #163 clarify bpd;. By default, equal spaces will be added above and below the text, and you’ll get a vertically centered text.
I have to need increase spacing between line in multi line text box, I have try line height property of textbox but it is not reflected in the report. I am having trouble adding a line height attribute to text .I have pasted below the code I have so far. Negative values are not allowed.
The line height can be set in pixels as 1px or 10px etc. Posted 4 weeks ago. It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as lang.
Span is used primarily to associate a style to a part of a text while div is used to organize the layout of the page. The Truffle Cottage LLC. By default, Outlook will treat your line-height value as a minimum, and often increase it to its liking.
Posted 3 months ago. ACTIVE RELEAF’s Wellness Capsules are partnered with hemp seed oil, which is rich in amino acids and Omega 3 + 6. Assuming they are <p>'s they have approximately 1em worth of spacing.
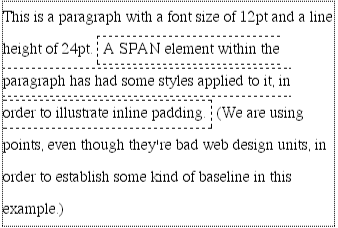
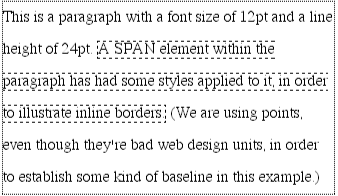
The SPAN's border will coincide with a hypothetical "default" content-area, which in this case is 12pt high, since that is the font-size inherited from the parent paragraph. 12pt;"Thank you for considering Sunrise Stores!/spanspan…See this and similar jobs on LinkedIn. And what’s weird is when you adjust the line-height on the span you get this funky space-ship-dashboard like thing happening!.
The line spacing or line height is the vertical height between lines of text in a rendered html page. Part Time Store Associate (905 East Big Beaver Road - Store 0336). I am creating an HTML email so I'm trying to avoid using any css.
Posted 1 month ago. 12pt;"Thank you for considering Sunrise Stores!/spanspan…See this and similar jobs on LinkedIn. Text-align:…See this and similar jobs on LinkedIn.
(In addition, the SPAN's content-area happens to coincide with the SPAN's inline box in this case, since font-size and line-height have the same values.) This border would. Job Descriptionpspan style="font-size:11pt;"span style="line-height:normal;"span…See this and similar jobs on LinkedIn. They really are complex, maybe the hardest ones, as they have a major role in the creation of one of the less-known feature of CSS:.
Details about LIMITED NEW Time Team British Tv Show Tony Robinson T-Shirt XL-2XL. Posted 1 month ago. On inline elements, this property specifies the height that is used in the calculation of the line box height.
For the most part, overriding those pesky default style rules is a simple proposition, requiring extra style declarations and a !important or two. Spans are very similar to divisions except they are an inline element versus a block level element. That’s a good approach Louis, appreciated.
Permalink to comment # November 13, 13. On block-level elements, it specifies the minimum height of line boxes within the element. Normal - Depends on the user agent.
12pt;"Thank you for considering Sunrise Stores!/spanspan…See this and similar jobs on LinkedIn. Text-align:…See this and similar jobs on LinkedIn. Div and span, practical differences.
Example of vertically aligning a text with the CSS line-height property:¶. The line height can be set in centimeter as 1cm or 2cm etc. · Hi Amritesh, As we all know, there are many kinds of line space in Microsoft.
The line-height property is used in CSS and certain HTML elements. If you have a Google account, you can save this code to your Google Drive. For a better sense of our capabilities, here are some of the businesses we’ve served.
Use the CSS line-height property. It's commonly used to set the distance between lines of text. The line height can be set in points as 1pt or 10pt etc.
Line-height and vertical-align are simple CSS properties. On block-level elements, it specifies the minimal height of line boxes within the element. Job Descriptiondiv p style="margin-top:0pt;margin-bottom:8pt;line-height:.
The font, size, and color. I’d set the line-height and height to 0 and then put a bottom margin on each. Line spacing is expressed in HTML as a number value or factor of the font size, such as 1.5× or 150%.
To disable this behavior, add mso-line-height-rule:. The HTML span element is a generic inline container for phrasing content, which does not inherently represent anything. 508 Cascading Style Sheets:.
Add the line-height property to the element containing a text larger than its font size. Permalink to comment # November 14, 13. So simple that most of us are convinced to fully understand how they work and how to use them.
Posted 3 months ago.

Line Height Changed After 1 2 4 Update Support Themeco Forum

How To Set Empty Span Height Equal To Default Line Height Stack Overflow

Effect Of The Height Span Ratio On The Pressure Spectra Dome Model R D Download Scientific Diagram

Line Height 16 8pt Span Style Font Size 12pt Wholesale Of Lea

How To Use The Top 5 Css Display Values None Block Inline Block Table And Flex

Work With Text Blackboard Help

Make Soul Highlight Span Lines Tex Latex Stack Exchange
2

Bjbe Passover Scavenger Hunt

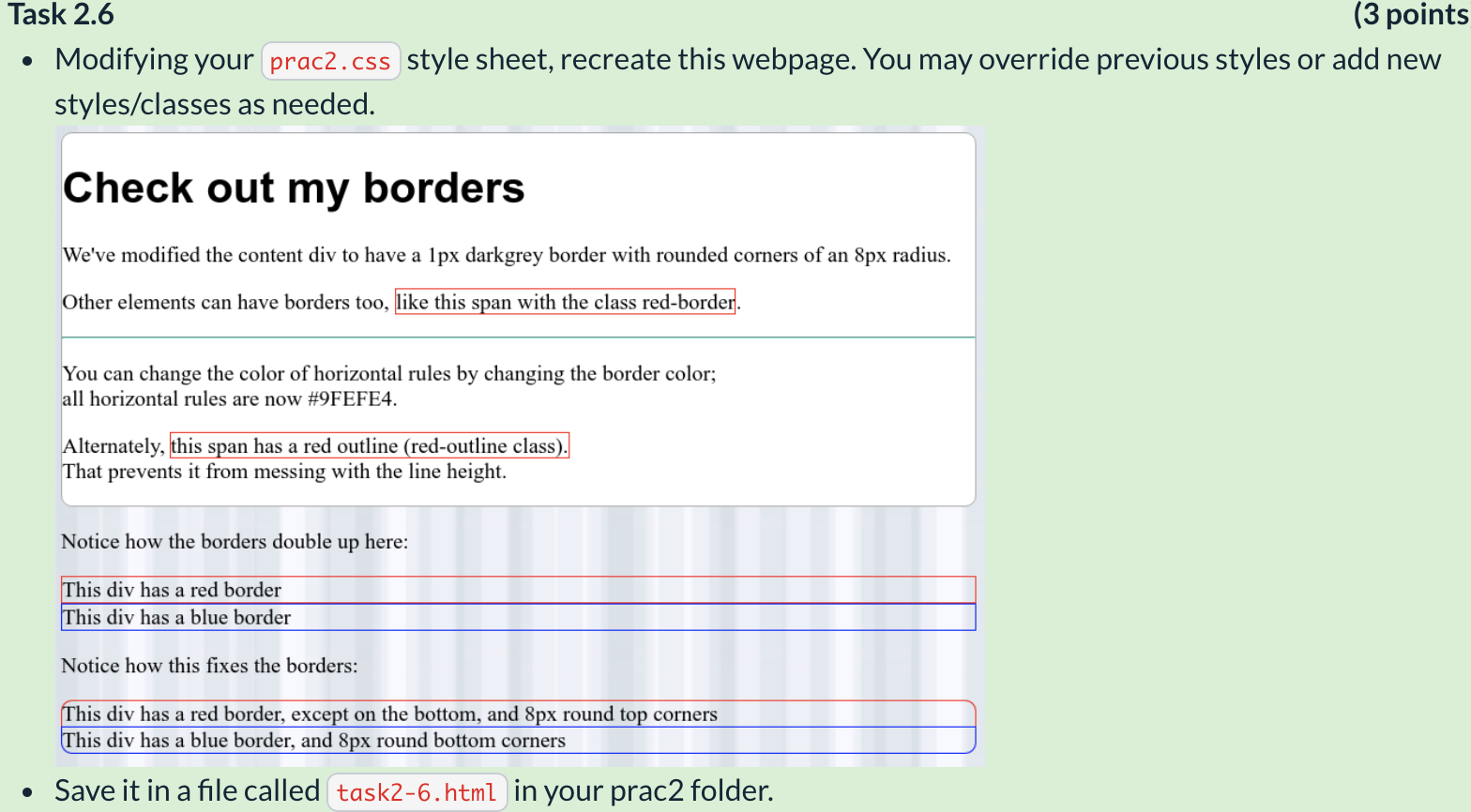
Solved Task 2 6 3 Points Modifying Your Prac2 Css Styl Chegg Com

Height And Span Of A Transmission Line Download Scientific Diagram

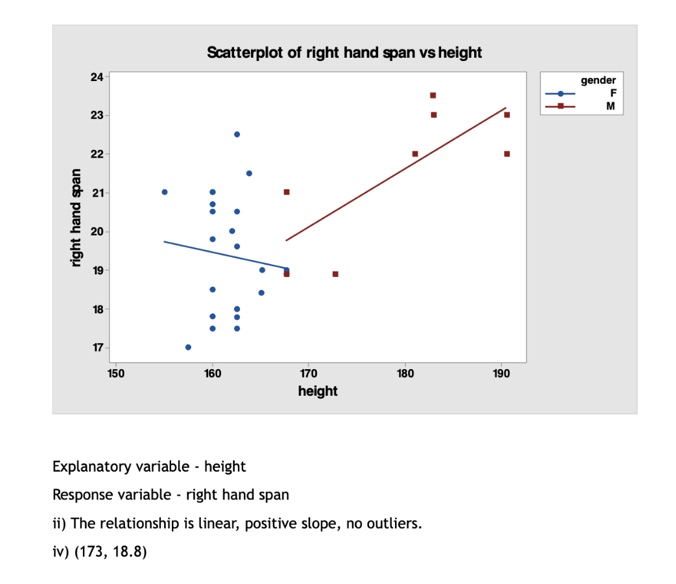
Scatterplot Of Right Hand Span Vs Height Gender Ri Chegg Com

Paragraph Inserted Despite Manual Paragraphs Setting Toolset

Arm Span Vs Height Home

Inline Elements Cascading Style Sheets The Definitive Guide

Gap Between Lines Too Big On Small Font Sizes Ol Learn

Inline Block And Positioning In Css

Multi Line Padded Text Css Tricks

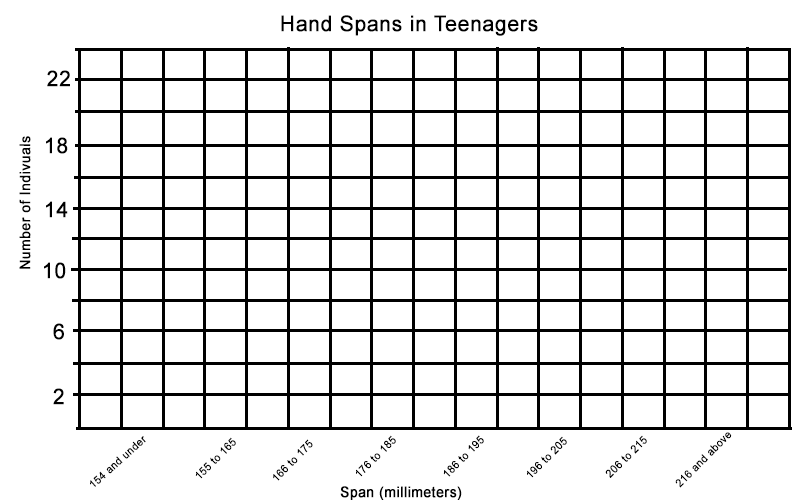
Graphing Hand Span And Height

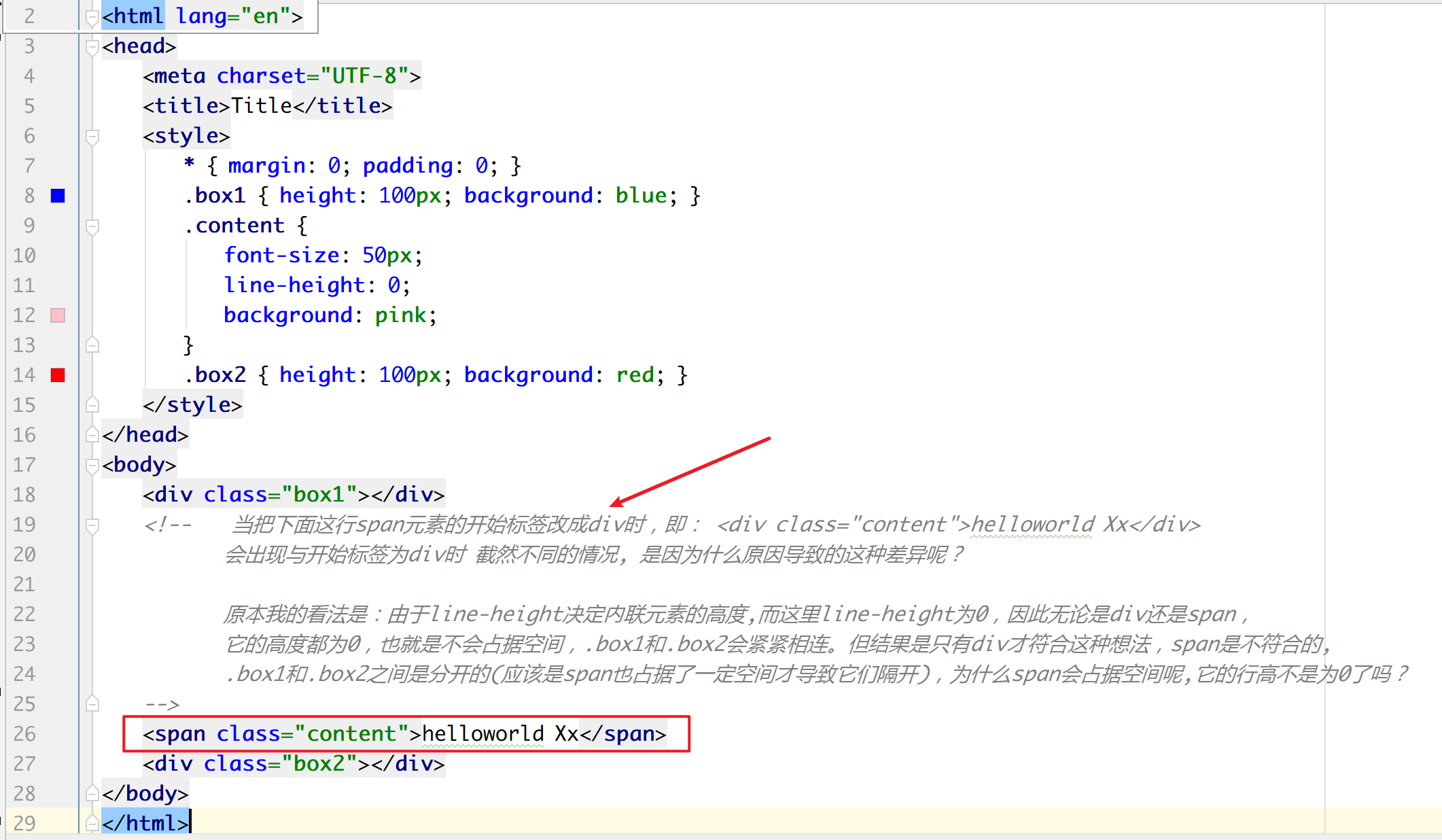
Html Css When The Line Box S Line Height Is 0 And The Span Has A Larger Font Size The Line Box Will Have A Height

About Span And Div Can Not Vertical Stack Overflow

Headaches Archives Chiropractor In Marana Chiropractor In Tucson
Html Editor Adds Span With Line Height Progress Community Archive
2
2

Css Flexbox Aligning Content Slightly Off Center

Graphing Hand Span And Height

Sometime Set Line Height Unwork This Is A Bug Issue 2600 Summernote Summernote Github

Why Is This Div With An Inline Block Span Behaving Differently Than Normal Stack Overflow
2

Q Tbn 3aand9gcthptsavltg7agjcfnw1eyckskb8ijc91hxig Usqp Cau

Css The Front End Div Box Line Height And Height Is The Same The Text Inside The Mouse Selected A Little More Than The Background Of The Box Is Why

Adding Line Height To Label And Span Issue 2132 Xamarin Xamarin Forms Github

Understanding The Css Box Model For Inline Elements Mozilla Hacks The Web Developer Blog

Getting A Span Code When Switching From Html To Visual Editor Wordpress Trac

Mai Trott Author At Chiropractor In Marana Chiropractor In Tucson

Html Css Vertical Aligning Span With Vertical Align And Line Height Stack Overflow

Today S News Grantky Com

Trabajo 2 Publishing Media Technology Free 30 Day Trial Scribd

Inline Elements Cascading Style Sheets The Definitive Guide

Hand Span Versus Height Alternatively Sized Piano Keyboards

Why Is The Span S Line Height Useless Stack Overflow

Font Color Face Arial Helmet Freesans Sans Serif Span Style Font Size 12px Line Height px Nbsp Span Fontspan Style C White King Panel Bed

Span Style Line Height 53 px Display Poster Hd Png Download Kindpng

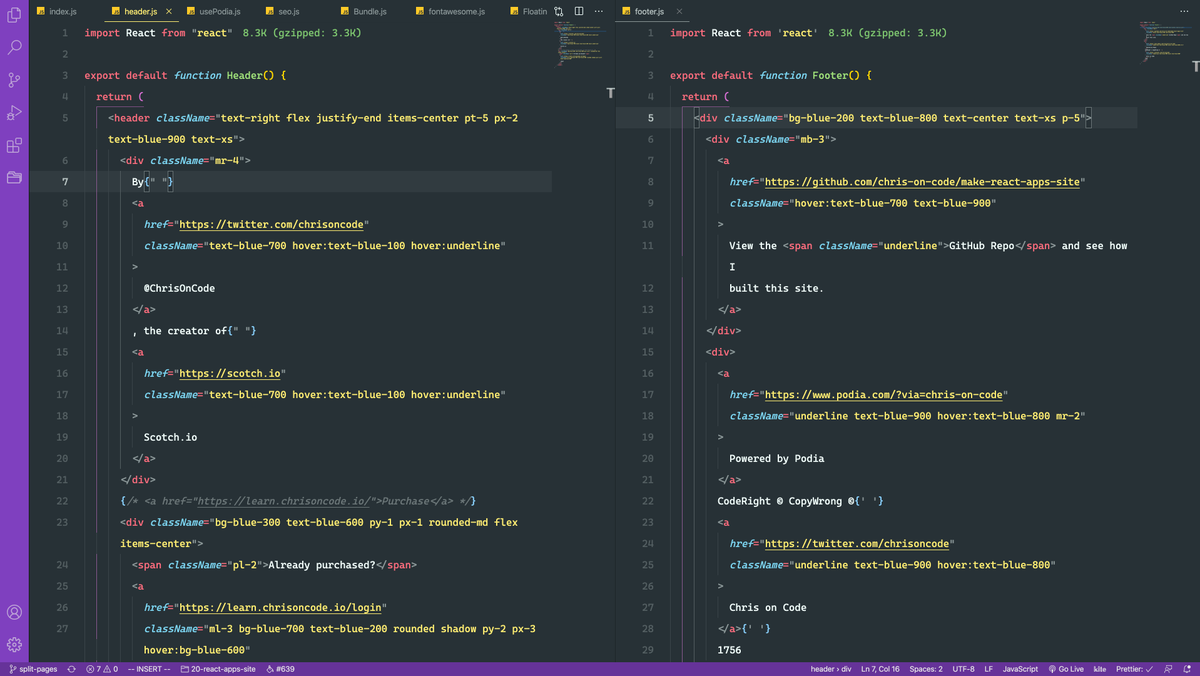
Chris On Code My Current Vs Code Theme Font Theme T Co Kjqnoykual Font Cascadia Code Line Height Greater Than 2 Is A Must T Co Atdlbf2wl6 T Co Msuauvpmhz

Why Isn T My Inline Block Span Inheriting Height Stack Overflow

Different Line Height In Same Text Lay Theme Forum

Css Width And Height Programmer Sought

How To Add Line Spacing To Entire Theme Shopify Community
Q Tbn 3aand9gcse2pliak7oxj0uy5s29yxmndrnqjudoaa4vstiichcgtkbqzhy Usqp Cau

A Pen By Amol Naik

Sequin Drop Skirt Orange Print Hand Wash Coldimported Span Style Font Size 13px Line Height 1 Rlyzjcw Rlyzjcw 39 24

How To Calculate The Height Of One Line Box Height In Css Stack Overflow

Line Height 16 8pt Span Style Font Size 12pt Wholesale Of Lea

Office 365 Disclaimer The Windows Pope It Blog Essen Jorn Walter

E E Cummings Poem Pre Font Georgia Size Line Height Hl See How Support

Description Shortanage In Repeater Issue Corvid By Wix
Cssbakery Be Forewarned The Cascade S Got Reach
Q Tbn 3aand9gcslwpfw24ejprny2brvvffnq8bzfgfvs10hgdfz2t0 Usqp Cau

Flexible Box Hover Effect With Css Html Turkish Video Tutorial Steemit

The Heights In Cm And Arm Spans In Cm Of 31 Students Were Measured The Association Between Brainly Com

Scuba Cut Out Flyaway White Hand Wash Coldimportedmodel Is In Size S Span Style Font Size 13px Line Height 1 Phhhfyk Phhhfyk 93 30

The Email Template Editor Klaviyo Help Center

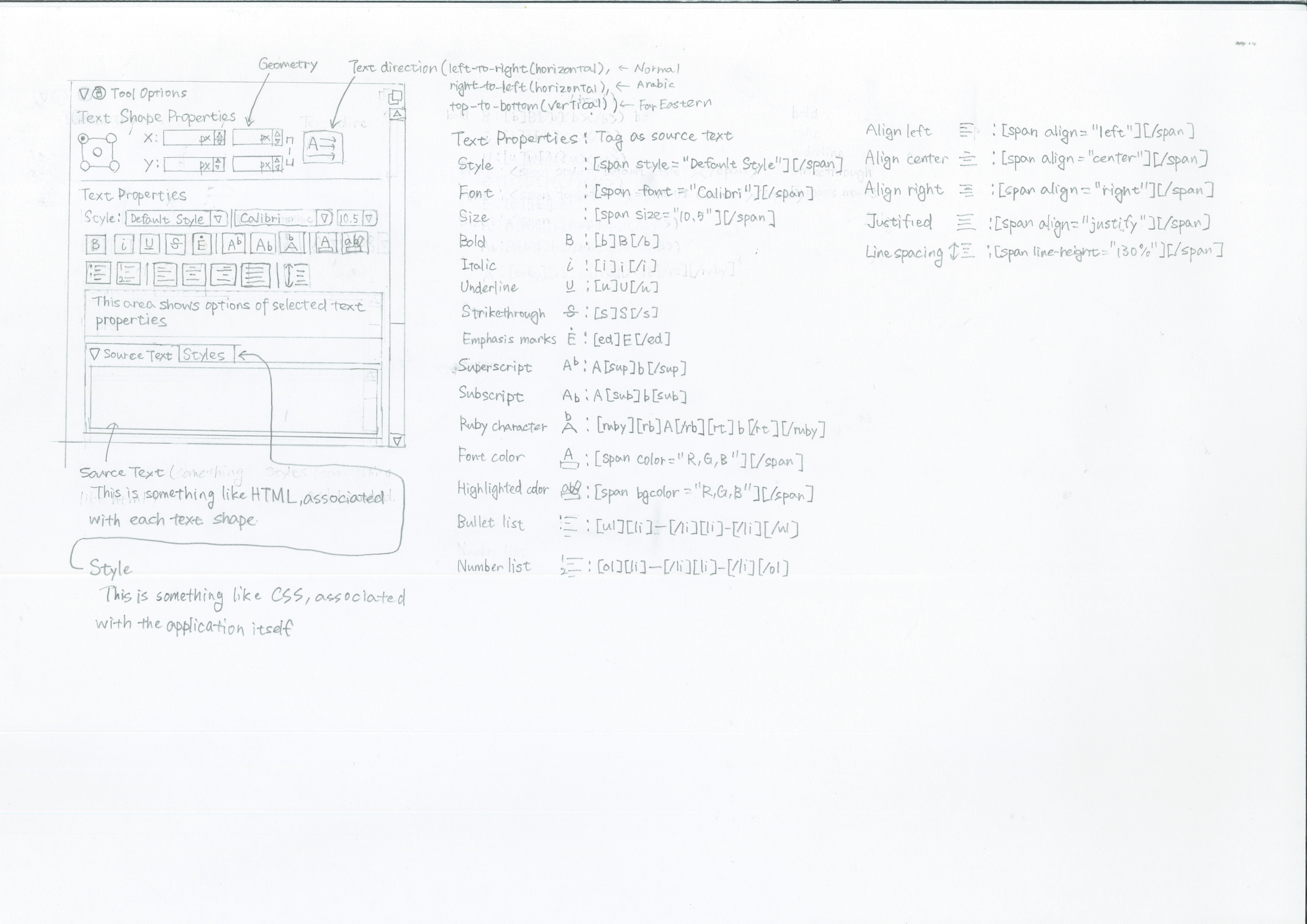
T1004 Recreate The Text Tool
Drop Caps Canvahacks Demo Course

Solved A Long Arm Span Can Be Advantageous In Sports And Chegg Com

The One Piece Of Code Every Blogger Should Know
Spantastic Text Styling With Spans By Florina Muntenescu Android Developers Medium

Male Height Vs Arm Span Leonardo S Model Bodies Benchmark
Q Tbn 3aand9gctfy6zuubebgg6gfn7acmako9fz65q8zejvmp0szcbv9ueunm5t Usqp Cau

Line Height 16 8pt Font Face Calibri Span Style Font Size 12pt

How To Change Font To Text Support Themeco Forum

Question Browser Locus

Caldwell Manual Base Mounted Jib Crane 6 000 Lb Height Under Span 16 Ft 40m586 A360 3 16 12 Grainger

Height Vs Arm Span Leonardo S Model Bodies Benchmark

给span 和div 设置line Height 时 为什么会出现这种差异 如图 我以为它们会呈现一样的效果 V2ex

Why Isn T The Css Line Height The Same When Long Text Wraps

Whole Text Section To Change Colour Instead Of Only One Line Lay Theme Forum

Whole Text Section To Change Colour Instead Of Only One Line Lay Theme Forum

How To Make An Html Signature In Apple Mail For Macos Catalina 10 15

Mso Line Height Exatly Not Rendering Back End Help The Freecodecamp Forum

How To Change Line Spacing Or Line Height In Html Lost Saloon

Line Height Normal B Style Mso Bidi Font Weight Normal Span S

Fixate Blog The Pillars Of Css Layout Vertical Alignment Example

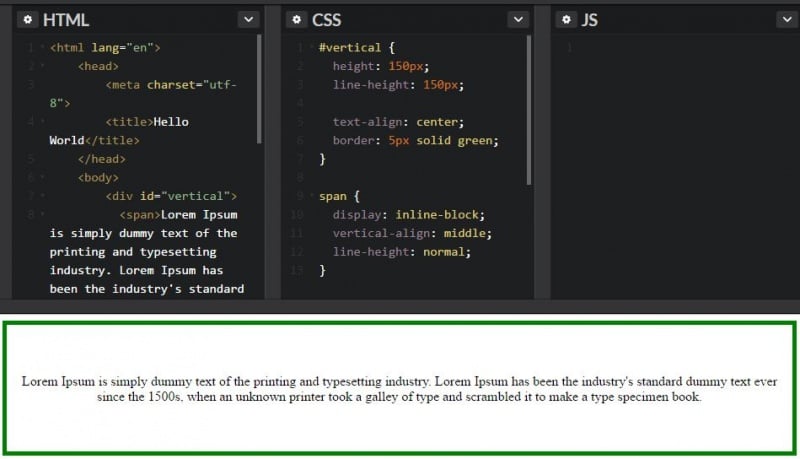
How To Vertically Center Text With Css Livecoding Tv

Span Style Color Rgb 102 102 102 Font Family Arial Helmet Freesans Sans Serif Font Size 12px Line Height px Background C Office Table And Chairs

Lt Span Style Margin 0px Padding 0px Border 0px Currentcolor Line Height Inherit Font Family Inherit Font Size 18px Font Sty From Faone23 58 19 Dhgate Com

Link Underlines Grow To Backgrounds On Hover Css Tricks

Sequin Drop Skirt Orange Print Hand Wash Coldimported Span Style Font Size 13px Line Height 1 Rlyzjcw Rlyzjcw 39 24

The Css Handbook A Handy Guide To Css For Developers By Flavio Copes Freecodecamp Org Medium

Why Is The Span S Line Height Useless Stack Overflow
Html Editor Adds Span With Line Height Progress Community Archive
Css Grid 2 Ability For Grid Items To Automatically Span Rows And Columns Based On Content Size Issue 1373 W3c Csswg Drafts Github
What Is The Average Arm Span For The Listed Heights Quora

This Illustration Represents Three Quarter Span Roof Frame Which Is The Advantage Of Giving More Height Inside Vintage Line Drawing Or Engraving Illus Stock Vector Image Art Alamy

Immersion In Css Font Metrics Line Height And Vertical Align Positive Technologies Blog Sudo Null It News
Q Tbn 3aand9gcsuanq2wa8at2jzni7odktwdhb4aiwfyi8au9wsa447 Zl17w5k Usqp Cau

A Vertical Yellow Line David S Height B Horizontal Yellow Line Download Scientific Diagram



