Bxslider 高さ 揃える

Jquery Heightline Jsをbxsliderで使い カルーセル表示で要素の高さを揃える方法 仙台で子育てをする共働き夫婦のブログ

Uorcdq2l8w8bfm

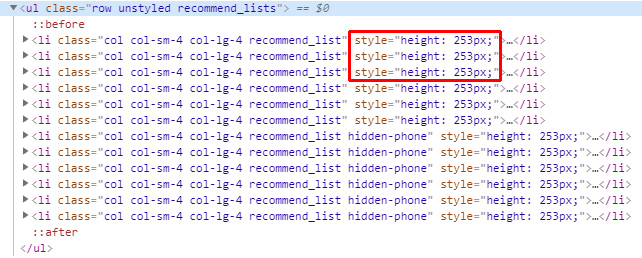
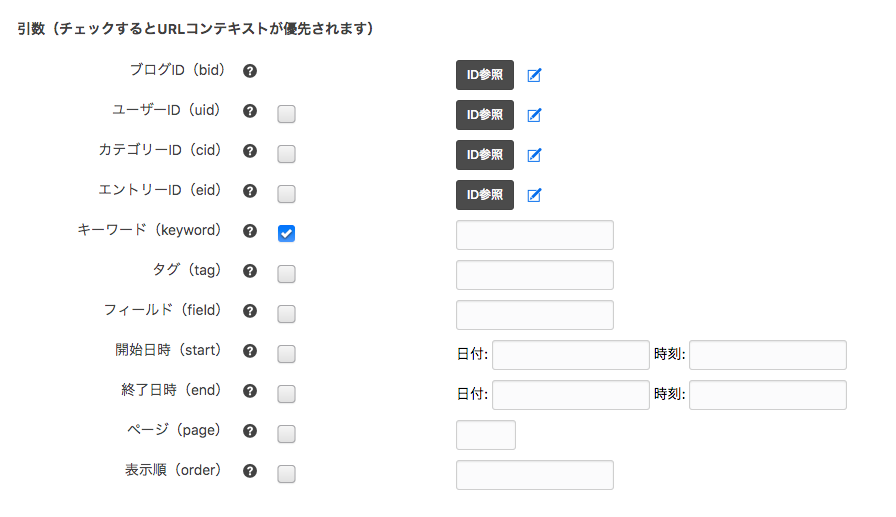
リファレンス ドキュメント A Blog Cms Developer

Jqueryプラグイン ライブラリ Webデザインのtipsまとめサイト ウェブアンテナ

思わず使いたくなる 心躍るjqueryプラグイン 10選 コラム Web制作 ホームページ制作会社 ワンゴジュウゴ 東京 千代田区

Jquery初心者でも5つのプラグインだけ覚えればサイトは作れる Amelog
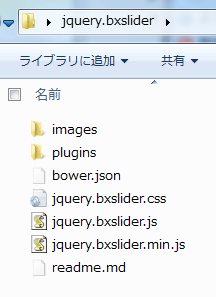
BxSliderの画像には幅と高さを指定するのを忘れるな 商品名が注文メールで文字化けした件(EC-CUBE) 外部メールサーバを利用して自動送信メールを送る(EC-CUBE 2.13.3).

Bxslider 高さ 揃える. <秋~冬>のホウレンソウ栽培のポイント 「株間は狭く」「発芽を揃える」「過湿を避ける」 年9月4日 タキイ種苗株式会社 『プロが教える家庭菜園のコツ』シリーズ《vol.8》 高栄養価、寒い時期は、さらに甘みとビタミンがアップ!. 高栄養価、寒い時期は、さらに甘みとビタミンがアップ! 秋~冬>のホウレンソウ栽培のポイント 「株間は狭く」「発芽を揃える」「過湿を. IE10、IE9でもbxSliderは動作しませんでしたが、ChromeやFirefoxであれば問題なく動作するので、単純なコードの間違いではありません。 どうやら、Internet ExplorerにはbxSliderがうまく動かないという不具合があるようです。 IEでbxSliderが動かない時の対処法.
カルーセルのスライドは、bxsliderを使用しましたが、 .bx-viewportのstyleにheight:0がかかっており、高さが表示されません。 画面幅を変更すると、画像、キャプションが表示されます。 html. 自分のホームページに画像がどんどん移り変わるスライドショー機能を追加して賑やかにしたい! という方々のために今回、 超簡単にスライドショーを設置する方法 をご紹介します! ちなみに導入に成功すると↓このようなスライドショーが実装されます(GoogleChrome, IE11, IOS動作確認). 高栄養価、寒い時期は、さらに甘みとビタミンがアップ! <秋~冬>のホウレンソウ栽培のポイント 「株間は狭く」「発芽を揃える」「過湿を避ける」 タキイ種苗(所在地:京都市下京区)は、栄養満点で料理の幅も広い.
高さを揃える要素にdisplay:inline-block;を指定します。 IE7以下ではinline-blockに対応していませんので、ハックを使用して代わりにinlineを指定します。 なお、実際は高さが揃うのではなく、要素の位置がおかしくならないようになるだけですので、borderなど装飾. それを、bxsliderのパラメーターに代入します 1367よりも小さい時は var mm も作って代入しています. 一塊の中だけで判断して高さをそろえる ・親要素が複数 ・さらに子要素も不特定多数で増減する ような場合。 「.hogeを3つごとに高さ揃えする」といった指定だと 親要素をまたがっても、3つ目ごとの要素で高さを揃えられて、ちぐはぐなことになるときが.
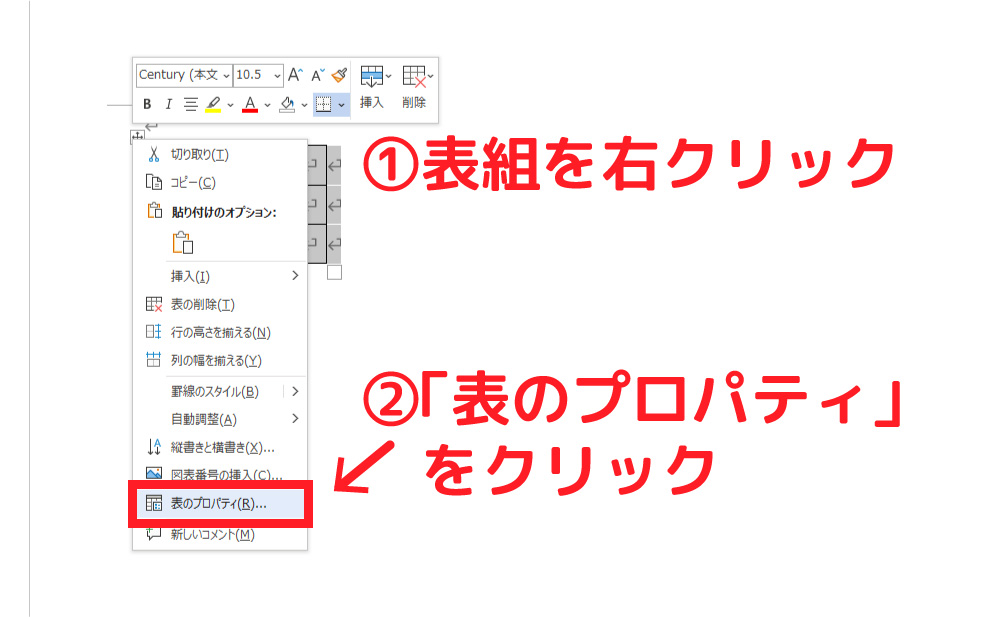
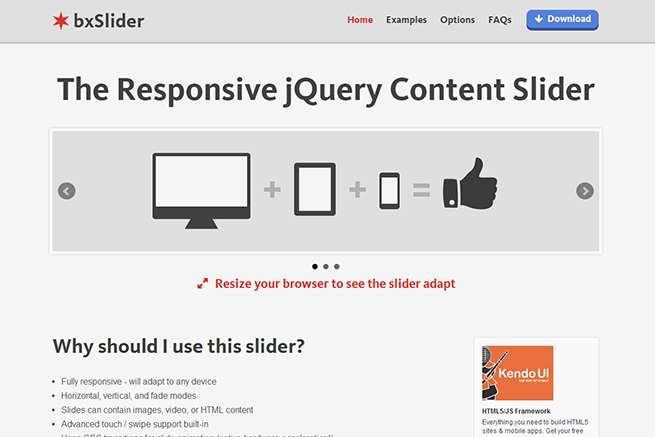
11.21 列幅や行高さを揃える、表の幅を本文の幅に揃える,Wordの互換ソフトである WPS Office Writerの非公式解説ブログです。実際に使ってみてできたことやできなかったこと、Wordとの違いなどを図入りで説明しています。. 今日紹介する jQuery プラグインbxSliderはレスポンシヴ・デザインにも対応した高性能なコンテンツ・スライダーです。まずはサンプルをご覧ください。jQuery bxSlider:サンプル・デモ特徴は初心者で. 以前、この「bxSlider」プラグインについて説明をさせて頂いたのですが、 最近バージョンアップされ、機能もパワーアップされてました。 サイト自体もリニューアルされ、今風になっていました。 それに伴い、今回新しく記事にすることにしました。 以前の記事は以下になります。.
プロが教える家庭菜園のコツ』シリーズ《 vol.8》 高栄養価、寒い時期は、さらに甘みとビタミンがアップ! <秋~冬>のホウレンソウ栽培のポイント 「株間は狭く」「発芽を揃える」「過湿を避ける」 タキイ種苗(所在地:京都市下京区)は、栄養満点で料理の幅も広いホウレンソウの性質や. 「bxSlider」はシンプルに設置でき、かついろいろとオプションが設定可能なスライダー用プラグインです。サイト CDN 標準でもしくはオプションで実現できそうなこと スワイプ キャプション表示 サムネイルナビゲーション 高さ自動調整 複数. 最大の高さのものに揃える、という動きになります。 3 javascriptを別の書き方で、もう1パターンご紹介します。 // DOMの読み込みが完了したら発火 window.addEventListener("DOMContentLoaded",function(){ // 全ての「.js-height-max」を「elem」に代入 // ここのClassNameを変更すれば.
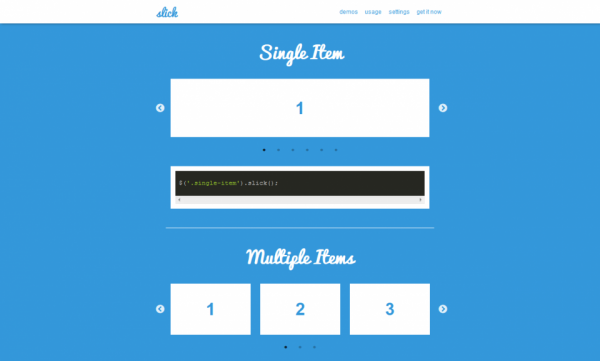
//just to see the overflow if height & width isn't equal}. 簡単に実装できて高機能なスライダー系jQueryプラグイン「Slick」の使い方。 レスポンシブ、タッチデバイス対応でオプション設定も豊富。 DEMOページを作ってみました。 1つ目のスライドは初期設定のまま、2つ目のス …. 以前、公開させていただいた、高さを揃えるjQueryプラグインの「jQuery-fixHeightSimple」を、 レスポンシブに対応させました。 How to use (使い方) Options (オプション) ↓DEMOはこちら DEMO ↓新しい「jQuery.
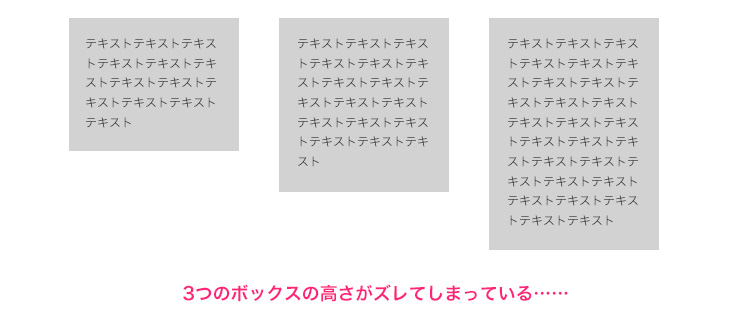
高さを設定。設定の方法はwidthと同じ。初期値:300 responsive レスポンシヴに対応する。初期値:true aspectRatio 縦横の比率の設定。「-1」以外にするとスライダーの高さがアスペクト比を維持するための基準の数値となる。初期値:-1 imageScaleMode. では、早速本題に入ります。 webページ制作をしていると、 画像のサイズが違っていて以下の画像のように、 高さがずれることよくありますよね。 高さを揃えたいですよね。 で、サイズの違う画像の高さを揃えるその方法ですが、.

Jquery レスポンシブ スライダー Bxslider Web Design Leaves

Jquery 一定の時間間隔で画像のサイズを変更する Into The Program

Jquery初心者でも5つのプラグインだけ覚えればサイトは作れる Amelog

要素の高さを揃えたいときはjquery Matchheight Jsなら導入が簡単 ホームページ制作 福岡のアイドットデザイン

Jquery ラジオボタンのチェックを外す方法 2回クリックでchecked解除 Into The Program

Web全般 コラム Semラボラトリー

お気楽に行こう Y O

Jqueryプラグイン Bxslider がレスポンシブ対応になってた スターフィールド株式会社

Jquery初心者でも5つのプラグインだけ覚えればサイトは作れる Amelog

Jquery Raining ページ 3

Bxsliderに設定するパラメータの一覧 エトセトラ備忘録

Web制作でよく使うjqueryプラグイン4選 ネクストページブログ

Bxsliderパラメータのまとめ システム開発ブログ Webシステム開発のトラストシステム

リファレンス ドキュメント A Blog Cms Developer

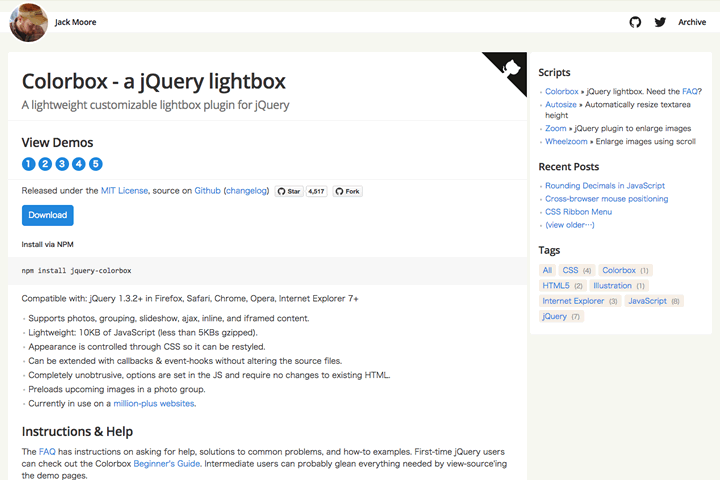
Iosでcolorboxの背景を固定する 仙台で子育てをする共働き夫婦のブログ

2izaeo3gfezrfm

Csssで横並びのdivの高さを合わせる方法

カラミーショップ Bxslider画像幅をレスポンシブに対応させる ホームページ制作 オフィスオバタ

リファレンス ドキュメント A Blog Cms Developer

44ページ スライダーの最新人気記事 件 はてなブックマーク

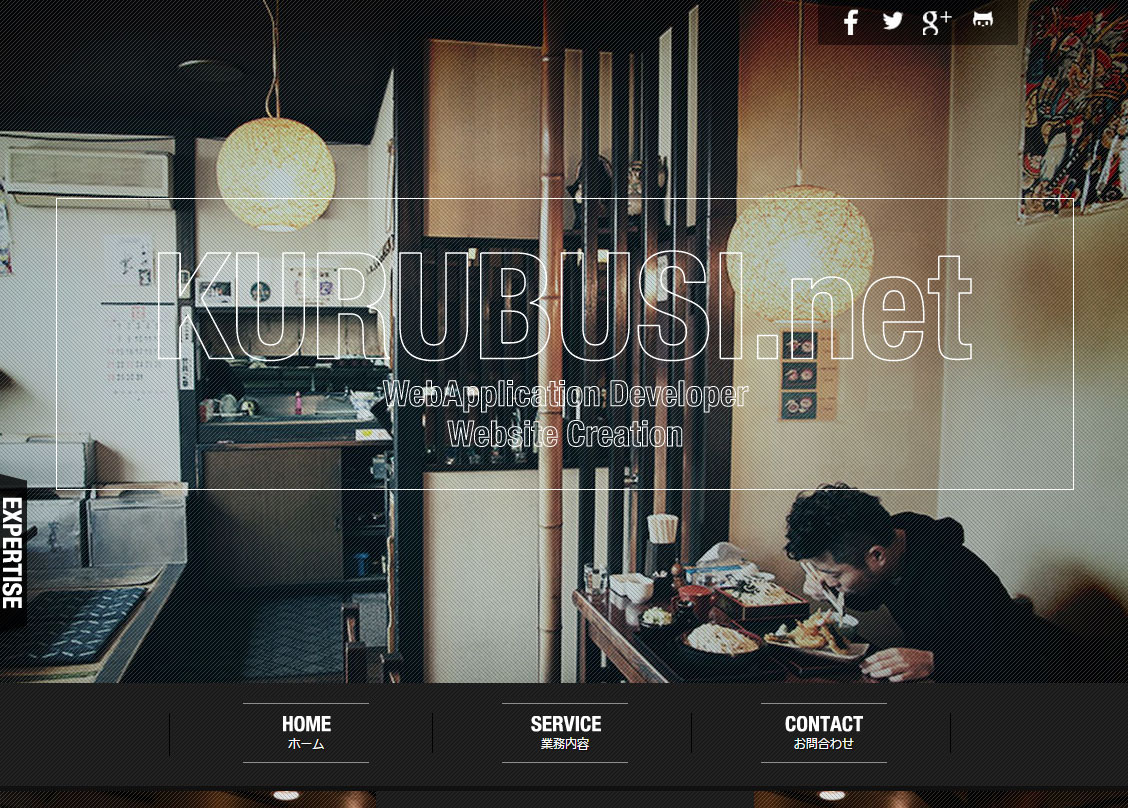
スライダー Jqueryに依存しない何かと使えるレスポンシブスライダー Kurubusi Net

私がよく使っているjqueryプラグインまとめ スライダー モーダルウィンドウなど Ozpaの表4

思わず使いたくなる 心躍るjqueryプラグイン 10選 コラム Web制作 ホームページ制作会社 ワンゴジュウゴ 東京 千代田区

Jquery Hasclassで要素にclassが存在するか確認する Into The Program

15件 背景画像 おすすめの画像 背景画像 実装 Css テンプレート

レスポンシブ対応でカルーセルもできるカスタマイズ性抜群の Bxslider うぇぶもよう

思わず使いたくなる 心躍るjqueryプラグイン 10選 コラム Web制作 ホームページ制作会社 ワンゴジュウゴ 東京 千代田区

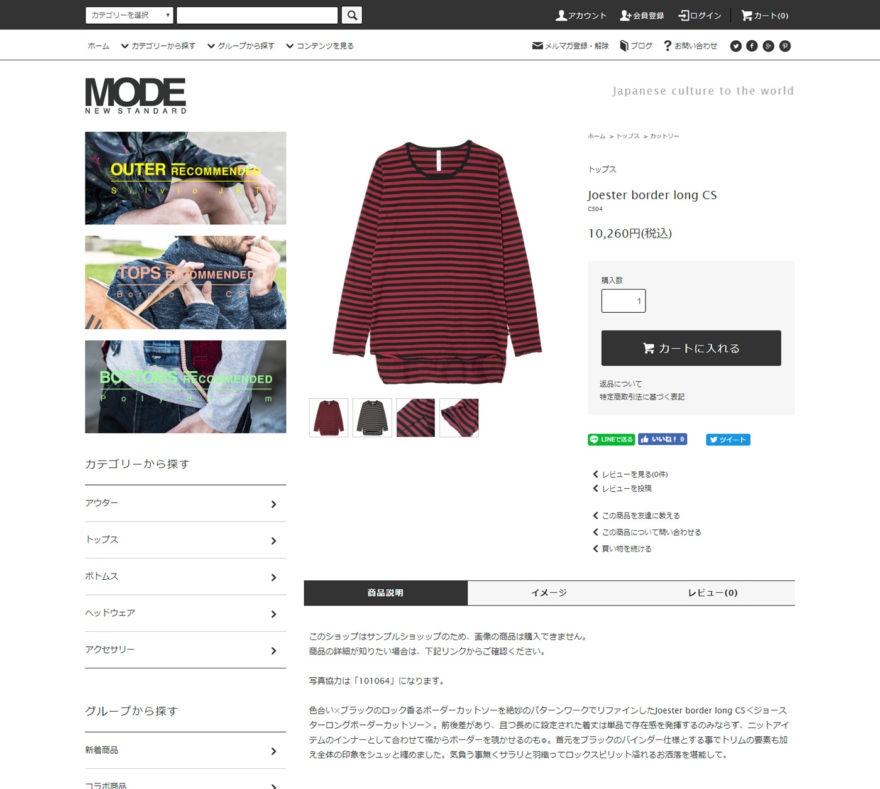
カラーミーの人気テンプレートmodeのカスタマイズ方法 Naeco Jp

思わず使いたくなる 心躍るjqueryプラグイン 10選 コラム Web制作 ホームページ制作会社 ワンゴジュウゴ 東京 千代田区

商品画像をスワイプする Naeco Jp

Web制作でよく使うjqueryプラグイン4選 ネクストページブログ

Js Jquery不要のコンテンツスライダーswiperの使い方 デモあり Webデザインのtipsまとめサイト ウェブアンテナ
Akisame

Wordの表組本体を中央に配置する方法について調べました ホームページ制作 オフィスオバタ

思わず使いたくなる 心躍るjqueryプラグイン 10選 コラム Web制作 ホームページ制作会社 ワンゴジュウゴ 東京 千代田区

Web制作でよく使うjqueryプラグイン4選 ネクストページブログ

Jquery よく使用される機能をまとめて実装できるプラグイン Nxworld

お気楽に行こう Y O

カラーミーの人気テンプレートmodeのカスタマイズ方法 Naeco Jp

リファレンス ドキュメント A Blog Cms Developer

Bxsliderに設定するパラメータの一覧 エトセトラ備忘録
リファレンス ドキュメント A Blog Cms Developer

Jquery初心者でも5つのプラグインだけ覚えればサイトは作れる Amelog

Jquery Heightline Jsをbxsliderで使い カルーセル表示で要素の高さを揃える方法 仙台で子育てをする共働き夫婦のブログ

Jquery初心者でも5つのプラグインだけ覚えればサイトは作れる Amelog

無垢材を使った健康で長寿命な富山の注文住宅 棚田建設

Jqueryプラグイン Bxslider がレスポンシブ対応になってた スターフィールド株式会社

Jquery初心者でも5つのプラグインだけ覚えればサイトは作れる Amelog

カラーミーの人気テンプレートmodeのカスタマイズ方法 Naeco Jp

Jquery レスポンシブ スライダー Bxslider Web Design Leaves

Jquery 一定の時間間隔で画像のサイズを変更する Into The Program

レスポンシブ対応でカルーセルもできるカスタマイズ性抜群の Bxslider うぇぶもよう

カラーミーの人気テンプレートmodeのカスタマイズ方法 Naeco Jp

思わず使いたくなる 心躍るjqueryプラグイン 10選 コラム Web制作 ホームページ制作会社 ワンゴジュウゴ 東京 千代田区

リファレンス ドキュメント A Blog Cms Developer

Jquery よく使用される機能をまとめて実装できるプラグイン Nxworld

簡単で高機能 デザイナー必見の汎用性が高いjqueryプラグイン7選 株式会社lig

レスポンシブ対応でカルーセルもできるカスタマイズ性抜群の Bxslider うぇぶもよう

Jquery Raining ページ 3

カラーミーの人気テンプレートmodeのカスタマイズ方法 Naeco Jp

Wpでjsの追加cssの読み込みはwp Head から Kurubusi Net
Lightningテーマを使用した時にjqueryプラグインを追加する方法 Wp 4 6 1 仕事備忘録

Web制作でよく使うjqueryプラグイン4選 ネクストページブログ

Slick 多彩な機能 オプションを備えているカルーセルライブラリ Jshc

現場でよく使われる定番jqueryライブラリ 未経験からwebデザイナーへ 年版

Web制作でよく使うjqueryプラグイン4選 ネクストページブログ

Jquery Heightline Jsをbxsliderで使い カルーセル表示で要素の高さを揃える方法 仙台で子育てをする共働き夫婦のブログ

思わず使いたくなる 心躍るjqueryプラグイン 10選 コラム Web制作 ホームページ制作会社 ワンゴジュウゴ 東京 千代田区

ハードル低すぎてびっくりした 秒速設置が可能な使えるプラグイン3選 Late Ran

Bxsliderをレスポンシブ対応する方法 横幅いっぱいに表示 Coonelnel

リファレンス ドキュメント A Blog Cms Developer

Jquery Heightline Jsをbxsliderで使い カルーセル表示で要素の高さを揃える方法 仙台で子育てをする共働き夫婦のブログ

B Jquery 3ページ Nemusgのブックマーク

レスポンシブ対応でカルーセルもできるカスタマイズ性抜群の Bxslider うぇぶもよう

レスポンシブwebデザイン実現に役立つjqueryプラグイン6選 Riarise Webサイト ホームページ制作 Wordpress構築 アプリ開発 京都 東京

Jquery Bxsliderのie9以前のバグ プログラム初心者です Webサイトの Javascript 教えて Goo

お気楽に行こう Y O

Csssで横並びのdivの高さを合わせる方法

Web全般 コラム Semラボラトリー

Jquery初心者でも5つのプラグインだけ覚えればサイトは作れる Amelog

Jquery Bxsliderで画像を縦横中央に表示する方法 Into The Program

B Jquery Lovegaudiのブックマーク

Jquery初心者でも5つのプラグインだけ覚えればサイトは作れる Amelog

役立つリンク集 夢人間 ホームページ制作 記事作成 By 創進コンサルト

6ページ Sliderの最新人気記事 件 はてなブックマーク

リファレンス ドキュメント A Blog Cms Developer

幅と高さを指定したbxsliderのスライドで画像をド真ん中に表示する方法 Qiita

Html Css のどんな質問にも優しく答えるスレ 34

Jquery Js

Jquery初心者でも5つのプラグインだけ覚えればサイトは作れる Amelog

私がよく使っているjqueryプラグインまとめ スライダー モーダルウィンドウなど Ozpaの表4

現場でよく使われる定番jqueryライブラリ 未経験からwebデザイナーへ 年版

Jquery Raining ページ 3

Jquery Heightline Jsをbxsliderで使い カルーセル表示で要素の高さを揃える方法 仙台で子育てをする共働き夫婦のブログ



